Formulare auf Webseiten sind die Standardmethode, um mit Nutzern in Verbindung zu treten. Sei es, ihnen eine Möglichkeit zur Kontaktaufnahme bereitzustellen, ihnen einen Login zu ermöglichen oder eine Umfrage durchzuführen.
Webuser wissen diese Möglichkeit zu schätzen, aber niemand füllt gern lange Formulare aus, weil schon der Anblick zu viel Zeitaufwand impliziert.
Multistep-Formulare, also Formulare, deren Informationsblöcke in kleinere Schritte heruntergebrochen werden, bieten hier einen brauchbaren Ansatz, wenn man gern mehr von seinen Nutzern erfahren, sie aber nicht verschrecken möchte. Die Konversionsrate von Multistep-Formularen gegenüber herkömmlichen Formularen ist ungleich höher, weshalb sie sich auch hervorragend eignen, um Leads zu generieren.

Soll ein solches Multistep-Formular zur Leadgenerierung mit der Marketingplattform Hubspot verwendet werden, steht man allerdings vor einem Problem: Die plattformeigenen Formulare bieten nämlich keine Multistep-Funktionalität. Diese lässt sich zwar mit nativen HTML-Formularen realisieren, allerdings sind externe Formulare bei Hubspot auf Daten aus einzeiligen Texteingabefeldern beschränkt.
Geht nicht, gibt’s nicht
Versucht man dieses Dilemma aufzulösen, findet man einen interessanten Ansatz von Richard Makara. Seine Generator-Lösung setzt zwar voraus, dass gleich im ersten Schritt die E-Mail-Adresse abgefragt wird, was für die Leadgenerierung eher hinderlich ist, aber er gibt den entscheidenden Hinweis, dass das ganze Geheimnis im Einbettungscode eines Hubspot-Formulars liegt.
Da man das Standardverhalten beim Abschicken von nativen HTML-Formularen unterbinden kann, ist es möglich die eingegebenen Formulardaten an den Einbettungscode eines Hubspot-Formulars zu übergeben. Bleibt also noch die Frage offen, wie man Daten aus anderen als einzeiligen Texteingabefeldern von Hubspot verarbeiten lassen kann.

Formulardaten synchronisieren
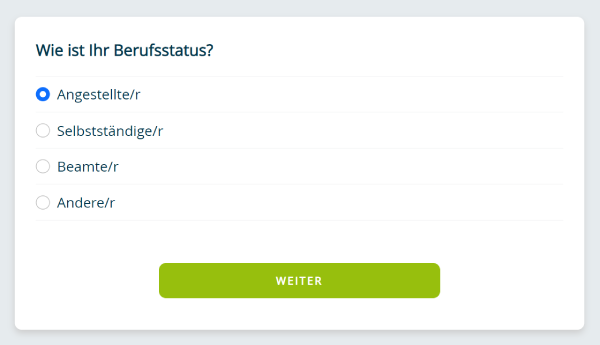
Die Antwort lautet: indem die Eingabefelder des nativen HTML-Formulars die gleichen sind wie auf einem Hubspot-Formular. Dort entsprechen die Eingabefelder Eigenschaften, die Kontakten zugeordnet sind, entweder Standardeigenschaften wie Name oder Adresse oder eigens angelegten Eigenschaften wie beispielsweise Berufsstatus.
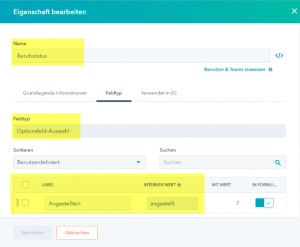
Bei eigens angelegten Eigenschaften können außer einzeiligen Texteingabefeldern auch Auswahlen, Kommentarfelder und andere verwendet werden. Sind diese einmal angelegt, übernimmt man sie in ein Hubspot-Formular als ausgeblendete Felder.

Gibt man den Eingabefeldern im nativen HTML-Formular die gleichen Werte für die Attribute name und value wie man sie im Hubspot-Formular verwendet, steht einer einwandfreien Datenübergabe beim vorletzten Schritt – dem Wechsel vom HTML-Formular zum Hubspot-Formular – nichts mehr im Wege. Wird letzteres dann abgeschickt, überträgt es alle zuvor eingegebenen Daten sauber zur Plattform.