Seit mehreren Jahren setzen wir bei der Gewinnung von Nutzererkenntnissen Remote Testing ein. Hier plaudern wir aus dem Nähkästchen und verraten Euch unsere Tricks, damit ihr nicht in die selben Fallen tappt wie wir.
Nutzerzentrierung als Grundvoraussetzung
Unsere Projekte setzen wir in jeder Phase nutzerzentriert um. Das wissen unsere Kunden zu schätzen, weil sie so bessere Anwendungen und zufriedenere Nutzer bekommen. Allerdings erscheint dieses Vorgehen zunächst einmal deutlich teurer, als wenn man einfach direkt mit der ersten plausiblen Idee loslegt. In der Gesamtbetrachtung rächt sich ein solches unbedachtes Vorgehen in der Regel aber immer, weil die Folgekosten für Korrekturen, mangelhafte Nutzung etc. dann deutlich höher ausfallen als bei frühzeitiger Einbindung der Nutzer.
Einsparpotential vorhanden
Weil das zu Projektbeginn aber noch nicht so ersichtlich ist, hilft es natürlich, wenn man auf Potentiale zur Kosteneinsparung bei der Nutzerbefragung hinweisen kann und das bei ähnlich hochwertigen Erkenntnissen.
Kosten entstehen unter anderem deshalb, weil wir die Tests in der für den Nutzer gewohnten Umgebung durchführen. Auf diese Weise können wir Verfälschungseffekte durch eine künstliche Laborsituation ausschließen. Wenn unser Teilnehmer nun aber nicht gerade um die Ecke lebt oder arbeitet, geht mit Anreise, Durchführung des Tests und Abreise häufig ein ganzer Tag drauf. Wenn man dann noch berücksichtigt, dass der Moderator noch einen Protokollanten mitnimmt, sind das gleich zwei Personentage für einen Nutzer und einen Test!
Dabei ist es oft auch noch sinnvoll, den Nutzer zu verschieden Projektzeitpunkten erneut zum Test zu bitten:
- für die Anforderungserhebung am Projektanfang
- für Prototypen-Tests vor und während der Umsetzungsphase
- für Feedback-Interviews nach Rollout der Software.
Man sieht schnell, welche Kosten man einsparen würde, wenn man sich die Fahrerei sparen und die Test bequem vom eigenen Rechner begleiten könnte. Und genau darum geht es beim Remote User Testing: Der Testteilnehmer überträgt seinen Bildschirm, so dass wir an einem anderen Ort, an einem anderen Rechner in nahezu Echtzeit sehen können, wie er die Maus durch unsere Anwendung oder unseren Prototypen bewegt.
Wir haben damit gute Erfahrungen gemacht und die Ergebnisse kommen dem Vorort-Test schon sehr nah. Auch Vorbereitung, Durchführung und Auswertung sind im Großen und Ganzen identisch.
Unsere Lernerfahrungen aus drei Jahre Remote Testing
Allerdings gibt es auch manches, was beim virtuellen Schulterblick anders ist als beim Vorort-Termin. Die folgenden Punkte haben sich über die Jahre in zahlreichen Nutzertests als essentiell herausgestellt.
Learning 1: Wähle die für den Nutzer einfachste Screen Sharing Lösung aus
Screen Sharing ist im Jahr 2018 zum Glück keine Raketentechnologie mehr, aber leider auch noch nicht so einfach wie Telefonieren. In unserer Idealvorstellung sollte der Nutzer nur einen Link aus einer E-Mail heraus aufrufen, einmal auf Bildschirmfreigabe drücken und los geht’s. Möglichst keine oder eine sehr einfache Installation ist dabei die wichtigste von mehreren Bedingungen, die eine Screen Sharing Lösung für uns erfüllen muss. Eine komplette Auflistung aller Bedingungen ist am Ende des Artikels zu finden.
Vier Anbieter, aber nur zwei unterschiedliche Lösungsansätze
Wir haben uns im Laufe der Zeit viele Lösungen angesehen und vier genauer getestet:
- Skype for Business (auch als Lync bekannt) von Microsoft, das bei uns zum Telefonieren eingesetzt wird
- GotoMeeting ursprünglich von Citrix jetzt LogMeIn, das einige unserer Kunden verwenden
- Appearin von der Video Communication Services AS aus Norwegen
- Jitsi Meet von Jitsi, ein Open Source .Projekt mit Unterstützung von Atlassian
Von diesen vier Lösung beschreitet allerdings nur Skype for Business einen komplett eigenständigen Weg für Screen Sharing, während die drei anderen Anbieter die in Firefox und Chrome integrierten Funktionalitäten und Schnittstellen zur Bildschirmübertragung nutzen. Dadurch ist Ihre Bedienung jeweils sehr ähnlich.
Nativ: Installationsmarathon mit Skype for Business
Betrachten wir zunächst Skype for Business. Da Microsoft einen eigenständigen Weg gewählt hat und damit nicht abhängig von den Vorgaben von Browserherstellern ist, wären hier alle Freiheiten gegeben, eine schlanke und nutzerfreundliche Lösung zu entwickeln.
Doch leider wurde diese Chance vertan und das Einrichten des Screen Sharing entpuppt sich als langer, steiniger Weg, bei dem der Nutzer unter anderem eine App herunterladen und verschiedene Sicherheitsfreigaben durchführen muss. Diese Via Dolorosa, die wir hier nachgezeichnet haben, wollten wir keinem unserer Testteilnehmer zumuten und uns auch nicht, die wir das Ganze aus der Ferne hätten begleiten müssen.
Browserbasiert: ein paar Handgriffe und GotoMeeting, Appear.In oder Jitsi sind bereit
Beim browserbasierten Ansatz rufen alle Teilnehmer die gleiche URL auf. Diese erzeugt gewissermaßen einen virtueller Besprechungsraum, in dem sich alle Beteiligten treffen.
Meist funktioniert das ohne Anmeldung der Beteiligten. Der Teilnehmerkreis wird schlicht über das Wissen des richtigen Raums (also der URL) begrenzt. Eine Ausnahme dazu macht GoToMeeting, die einen Login des Moderators voraussetzen.
Ruft der Nutzer in Chrome oder Firefox die URL des Besprechungsraums auf, muss er eigentlich nur Kamera und Mikrofon freigeben, sowie eine Browsererweiterung installieren und kann danach seinen Bildschirm übertragen, ganz unabhängig davon, ob die zu testende Anwendung im Browser läuft oder als eigenständiges Programm. Die ganze Prozedur, die wir hier im Detail beschreiben, verläuft nahtlos im Browser, ohne dass der Nutzer Administratoren-Rechte bräuchte, was gerade in Konzern-Intranets schnell zum Show-Stopper werden kann. Dank der Nutzung des Browsers funktioniert dieser Ansatz genauso gut für Mac OS als auch für jede Windows Variante.
Natürlich ist auch diese Variante des Screen Sharing kein Selbstläufer – zumal mit Safari und Internet Explorer zwei der wichtigsten Browser nicht dabei sind, sie erscheint uns aber als deutlich sympathischer als der Microsoft Installationsmarathon. Das Feedback einiger Dutzend Nutzern spricht für diesen Weg.
Welche der drei Web-Varianten man wählt, ist letztendlich zweitrangig und eher von den Limitierungen der Freeware-Variante abhängig.
- GoToMeeting beschränkt in der unbezahlten Fassung Sessions auf 40 Minuten. Außerdem ist das Anlegen eines Nutzerkontos erforderlich.
- Appear.In ist im Gratismodus für bis zu vier Teilnehmer möglich.
- Jitsi Meet ist als Open Source Projekt ohne Einschränkungen und Gebühren nutzbar.
Zu Anfang haben wir GoToMeeting verwendet, bis die Zeitbegrenzung eingeführt wurde. Seitdem ist Appear.In unser Screen Sharing Tool der Wahl. Über Jitsi Meet sind wir erst kürzlich gestolpert, wollen es uns aber nach ersten vielversprechenden Tests näher ansehen.
Learning 2: die Tonspur via Telefon
Anfangs haben wir auch für das eigentliche Interview die Audiofunktion der Webseite genutzt. Das schien uns sehr einleuchtend, schließlich brauchten wir in der Nutzereinladung nur eine URL zu kommunizieren. Oft genug saßen wir dann aber alleine im Meetingraum und warteten mit bangen Herzen, bis sich der Nutzer zu uns durchgekämpft hatte. Trotz Erklärhinweisen war auch bei der Browservariante für einige Teilnehmer die technische Hürde zu hoch und wir mussten zum Hörer greifen, um sie in den Meetingraum zu lotsen.
Um künftigen Teilnehmern diesen Frust zu ersparen, haben wir unser Verfahren umgestellt. Wir rufen die Teilnehmer direkt an. Sobald wir den Sprachkontakt haben, sind wir auf der sicheren Seite und können unterstützend eingreifen.
Learning 3: Voraberinnerungen helfen
Telefontermine haben aus unserer Erfahrung oft einen weniger verbindlichen Charakter als „Hausbesuche“. Gerade wenn Teilnehmer nicht so organisiert sind oder sich nicht so viel von dem Nutzertest für sich selbst versprechen, wird so ein Termin gerne mal vergessen. Die Motivation lässt sich natürlich über eine angemessene Aufwandsentschädigung steigern. Wenn dieser Weg nicht möglich oder gewünscht ist, kann eine Erinnerung per E-Mail direkt einen Tag vor dem Termin hilfreich sein.
Learning 4: Prototypen an den Rechner des Nutzers anpassen
Wenn wir vor Ort beim Nutzer testen, haben wir alle Systemparameter unter Kontrolle, da unser Prototyp auf einem mitgebrachten Gerät läuft. Bei Remote Tests trifft das natürlich nicht zu, weil der Nutzer seinen eigenen Computer einsetzt.
Einer der wichtigsten Faktoren ist bei unseren Tests immer die Bildschirmauflösung, die vom Tablet bis zum stationären PC mit extragroßem Breitbildmonitor reicht. Dabei geht es nicht nur um die responsive Anpassung auf PC, Tablet oder Smartphone, sondern auch um Optimierungen der Nutzeroberflächen innerhalb einer Gerätekategorie. Wenn also die Verwendung von Prototypen Teil der Versuchsanordnung ist, sollten diese möglichst das Verhalten der finalen Anwendung simulieren, wie z.B. die folgenden Phänomene:
- Anheftende Elemete wie Sticky Header oder Footer:
Wenn der Nutzer eine Webseite nach unten oder oben scrollt, bleiben in modernen Anwendungen häufig bestimmte für die Navigation zentrale Leisten am oberen oder unteren Rand stehen.
In diesem Beispiel ist das der Header.
- Positionierung und Größenänderung von Seitenelementen in Bezug auf das Fenster:
Oft sollen sich Toolbars über die gesamte Seitenbreite erstrecken oder Inhalte wie Buttons, Logos und Texte zum Viewport zentriert dargestellt werden.
Auf dieser Seite nimmt der Header die gesamte Breite ein und der Inhalt zentriert sich.
Mit Axure lassen sich diese Verhaltensweisen abbilden, wie in einem kleinen Exkurs am Ende des Artikels beschrieben wird.
Remote Test sind eine echte Alternative
Zusammenfassend lässt sich sagen, dass moderierte Remote User Tests mit den richtigen Browsern und Anbietern heute kein Hexenwerk mehr sind. Die von uns vorgestellten Lösungen erfüllen diese Aufgabe zuverlässig, zumindest wenn Anwendungen auf dem Desktop getestet werden sollen. Soll das Nutzerverhalten auf Tablet oder Smartphone beobachtet werden, muss man sich nach anderen Lösungen umschauen (die wir hier kurz anreißen).
Auch wenn Screen Sharing Anwendungen inzwischen leicht einzurichten und zu bedienen sind, sollte man sich trotzdem nicht blindlings auf die Technik verlassen, sondern für die Moderation das gute alte Telefon nutzen, schon um möglichst frühzeitig den Kontakt zum Nutzer aufzubauen und um einen Fallback zu haben, falls es Probleme mit der Internetverbindung gibt.
Erinnerungen am Vortag helfen, damit der Termin zustande kommt und User Insights erhoben werden können. Damit dieses so aussagekräftig wie möglich werden, sollte man sein Testobjekt auf variable Bildschirmauflösungen anpassen. Wenn man das alles berücksichtigt, sollte dem erfolgreichen Remote Testen nichts mehr im Wege stehen.
Anhänge
Unsere Anforderungen für Screen Sharing Lösungen
Die folgenden Kriterien haben sich dabei als wesentlich für erfolgreiches Screen Sharing herausgestellt:
- (fast) keine Installation
Die Installation von zusätzlichen Programmen stellt gerade für technisch nicht so versierte Teilnehmer eine beachtliche Hürde dar und kann komplett scheitern, wenn der Nutzer für seinen eigenen Rechner keine Administratoren-Rechte hat, wie das in größeren Firmen und Behörden häufig der Fall ist.
- keine Programmwechsel:
Die Einrichtung sollte innerhalb eines Programms stattfinden. Wenn während des Einrichtens weitere Software heruntergeladen und separat installiert werden muss, geht der Nutzer allzu leicht auf halber Strecke verloren.
- Unterstützung aller Betriebssysteme bzw. Browser:
Der Nutzer soll bei einem Remote-Test seinen eigenen Rechner verwenden, darum muss die Screen Sharing Software sowohl für Mac als auch PC funktionieren und das für jede relevante Betriebssystemversion. Wird für das Screen Sharing der Browser verwendet, sollten alle gängigen Varianten unterstützt werden.
- geringer Bereitstellungsaufwand für die Agentur:
Idealerweise sollte kein Administrator benötigt werden, der erst einen speziellen Server oder Ähnliches einrichten muss.
- geringe Kosten:
Die Beschaffung von Lizenzen sollte in Bezug auf das Projektbudget im Rahmen bleiben.
Die Bildschirmübertragung von mobilen Geräten haben wir bewusst als Kriterium ausgeschlossen. Zwar greifen Nutzer in vielen Fällen heute zuerst zum Smartphone oder Tablet, für die getesteten Awendungen aus dem B2B-Kontext spielen diese allerdings bislang eine nachgelagerte Rolle.
Walkthrough: Skype for Business Screen sharing
Folgende Schritte sind bei Skype for Business unter Windows nötig, um Screen Sharing zu ermöglichen.
- Schritt 1: Link für Screen Sharing aus der Einladung öffnen
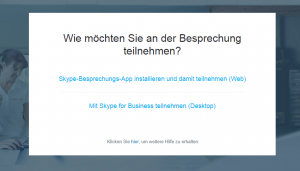
Dieser Schritt ist noch identisch zu den webbasierten Ansätzen. Per Klick geht es auf die entsprechende Webseite. - Schritt 2: Entscheidung für Web-Variante

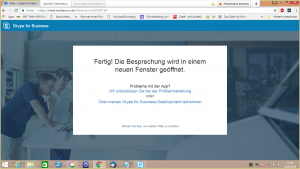
Im nächsten Schritt muss der Nutzer entscheiden, ob er über den Web-Client oder die Desktop-App teilnehmen möchte. Hier kann der Nutzer den ersten Fehler machen. Er sollte die Webvariante wählen, um nicht etwas tun zu müssen, wozu er vielleicht Administrationsrechte bräuchte. - Schritt 3: Web-App installieren

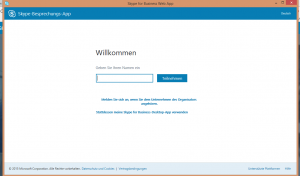
Aber auch wenn sich der Nutzer für die Variante Web entschieden hat, muss er trotzdem eine App installieren. Das ist nicht nur verwirrend (war nicht von Web die Rede?), sondern führt auch zum Systembruch. Der Nutzer muss selbst herausfinden, dass der Download eines Microsoft-Installers (SkypeMeetingsApp.msi) stattgefunden hat, den er jetzt ausführen darf. - Schritt 4: Skype for Business Web-App starten

Hat der Nutzer das heruntergeladene MSI-Paket installiert, öffnet sich ein kleines eigenständiges Programm, bei dem er sich mit einem beliebigen Namen anmelden kann. - Schritt 5: Plugin für Domäne zulassen

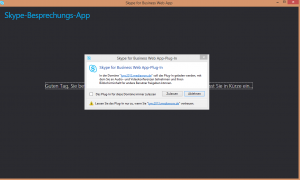
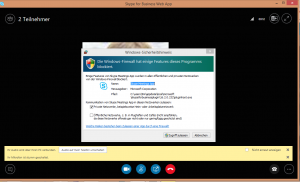
Als nächstes wird der Nutzer über einen Systemdialog aufgefordert, das Plugin für unsere Skype Internet-Domäne zuzulassen. Wenn der Nutzer nicht im Detail mit VOIP-Telefonie vertraut ist, dürfte er wohl nur ahnen, dass es um so eine Art von Sicherheitsgeschichte geht. - Schritt 6: Firewall für Zugriff öffnen

Diese Ahnung wird zur Gewissheit, wenn der nächste recht martialisch gestaltete Windows-Sicherheitshinweis erscheint. Dieser verlangt die Firewall für die Microsoft Web-App zu öffnen. - Schritt 7: Bildschirm übertragen

Aber dann ist es so weit, nachdem wir den Teilnehmer noch schnell zum Referenten gemacht haben, kann er endlich seinen Bildschirm übertragen.
Walkthrough: GotoMeeting, Appear.in und Jitsi Meet
Folgende Installationsschritte sind für das browserbasierte Screen Sharing notwendig.
- Schritt 1: den richtigen Browser auswählen
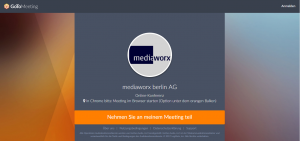
Firefox oder Chrome müssen hier leider als Browser genutzt werden, weil Safari und Internet Explorer keine Online-Besprechungen unterstützen. - Schritt 2: Meetingraum betreten

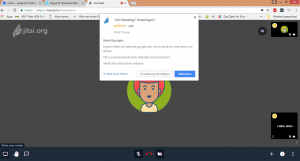
Bei GotoMeeting und Apear.In muss man jetzt noch per Buttonklick den eigentlichen Meeting-Raum betreten. Jitsi verzichtet auf den Schritt. Hier ist man sofort drin. - Schritt 3: Kamera und Mikrofon freigeben

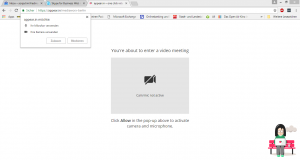
Der Dialog für die Freigabe erscheint automatisch. Bild und Tonübertagung können gleich im Anschluss abgeschaltet werden, wenn man darauf verzichten will. - Schritt 4: Browsererweiterung für Bildschirmübertragung installieren

Auch hier ist der Weg sehr komfortabel. Der Dialog für die Erweiterung erscheint von sich aus, er muss nur bestätigt werden. Administratorenrechte sind nicht erforderlich und der Weg ist für Mac und PC genau derselbe.
Exkurs: Axure Prototypen auf den Bildschirm des Nutzers anpassen
Axure wird von manchen kritisiert, weil es als sehr mächtiges Prototyping Tool dazu verleiten kann, sich in Details zu verlieren, wobei das eigentliche Ziel auf der Strecke bleibt, schnell und einfach an Nutzererkenntnisse zu kommen.
Aber wenn es darum geht einen Prototyp zu entwickeln, der nah an das Erlebnis der eigentlichen Software reichen soll, kann die eine oder andere Funktion doch ganz sinnvoll eingesetzt werden.
- Elemente anheften:
In Axure lassen sich Inhalte in so genannten „Dynamic Panels“ zusammen gruppieren. Diesen Panels kann man über die Funktion „Pin to Browser“ die Eigenschaft geben, sich oben oder unten an den Browser zu heften, damit sie stehen bleiben, wenn der Rest der Seite gescrollt wird.
- Bildschirmgröße ermitteln:
Die Bildschirmbreite lässt sich über die von Axure vorbelegte Variable „Window.width“ auslesen und die Höhe mit „Window.height“.
- Elemente anpassen:
Für alle Elemente eines Wireframes kann man über den Befehl „Set Size“ Breite und Höhe modifizieren. So kann man z.B. die Breite eines Toolbars auf Bildschirmbreite bringen.
- Elemente positionieren:
Mit dem Befehl „Move“ kann man Elemente an eine bestimmte Position legen. So lassen sich z.B. Elemente eines Wireframes in Bezug auf die Bildschirmbreite zentrieren.
- Auf Veränderung der Fenstergröße reagieren:
Schiebt sich ein Nutzer sein Browserfenster zurecht, wird in Axure das Ereignis „OnWindowResize“ aktiviert. In diesem kann man die notwendigen Befehle hinterlegen, damit sich die Elemente des Wireframes bezüglich Größe und Position auf die neue Bildschirmabmessung anpassen.
Wer das jetzt selber ausprobieren möchte, kann diese Quelldatei mit Codebeispielen herunterladen und als Grundlage verwenden.
Kleiner Ausflug ins Moderierte Remote Testen auf Tablets und Smartphone
Leider unterstützen zurzeit weder Android noch iOS die Screen-Übertragung aus dem Browser heraus. Damit scheiden GotoMeeting, Appear.in und Jitsi Meet als Lösingen aus.
Es gibt allerdings andere Anbieter, die auch eine Bildschirmübertragung vom Tablet oder Smartphone ermöglichen. Zwei davon haben wir uns ein wenig näher angeschaut: Zoom und Lookback. Was beide Lösungen gemeinsam haben, ist das der Nutzer eine App herunterladen und starten muss, die dann den Screen des Nutzers überträgt. Das ist aus unserer Sicht eine akzeptable Vorbedingung, weil man den Nutzer mit der URL zur entsprechenden App im App Store lotsen kann und jeder Nutzer wissen dürfte, wie man die App dann installiert.
Zoom: Übertragung des in die App integrierten Browsers
Zoom ist nicht speziell auf User Research ausgelegt, sondern versteht sich als Komplettlösung für Videokonferenzen und Webinare. Entsprechend umfangreich ist das Gesamtpaket. Allerdings sind viele Funktionen auch schon in der Gratisversion verfügbar u.a. auch mobiles Screen Sharing.
Sobald der Nutzer die App für das Screen Sharing geöffnet hat, kann er mit seiner Konferenz-ID an einer Videokonferenz teilnehmen. Hier kann er dann seinen Bildschirm zu übertragen.
Allerdings überträgt die Zoom App nicht einfach alles was auf dem Bildschirm zu sehen ist, sondern zwingt stattdessen den Nutzer sich für eine von mehreren vorgegebenen Anwendungen zu entscheiden. Nur die Option Web ist dabei für Nutzertests sinnvoll, was aber das Überprüfen von selbst entwickelten Apps ausschließt.
Hat sich der Nutzer für das Testen von Webseiten entschieden, wird ein in die App integrierter Browser gestartet. Das mag sinnvoll sein, wenn man während einer Telefonkonferenz mal kurz was im Web zeigen möchte, für User Research ist das aber hinderlich: Das eigentliche Browserfenster wird durch immer sichtbare Toolbars der Zoom App sehr schmal. Außerdem scheint der integrierte Browser in die Jahre gekommen zu sein, so dass die Bedienung sehr hakelig ist. Das beeinflusst das Nutzererlebnis so sehr, dass wir von weiteren Test mit Zoom Abstand genommen haben.
Lookback: Zugeschnitten auf User Research aber nicht gerade günstig
Lookback wurde nur zum Zweck entwickelt User Insights zu erheben. Leider gibt es von der Software keine Gratisversion und schon das Einsteigerpaket kostet 49 Dollar pro Monat für einen Nutzer als Moderator.
Auch bei Lookback muss der Nutzer zunächst eine App auf sein Smartphone oder Tablet installieren und öffnen. Danach kann er auf einen so genannten „Live-Link“ klicken, der ihm zuvor per Nachricht oder E-Mail übermittelt wurde. Dieser Link startet in der App einen kurzen Einrichtungsdialog.
Einmal eingerichtet überträgt die App alles was der Nutzer gerade auf dem Smartphone oder Tablet macht.
Der erste Eindruck war hier sehr positiv. Durch weitere Tests mit anderen Konstellationen aus Netzwerk und Endgerät möchten wir Lookback auf seine Verlässlichkeit hin weitererproben und können es vermutlich als echte Alternative nutzen, vor allem dann wenn es um Tests auf mobilen Geräten geht.
Empfohlene Links zum Thema Remote User Testing
Artikel:
- https://www.usabilityblog.de/mobile-remote-usability-tests-eine-kritische-beleuchtung-der-aktuellen-ux-toollandschaft/
- https://medium.com/@anatinge/remote-user-research-408b487b5d8b
- https://robots.thoughtbot.com/practical-guide-to-user-testing
Software: