Mehr als quadratisch, praktisch, gut: Elegantere Weblayouts und mehr Themenadäquatheit mit CSS-Shapes und Bildern
Einen Text um Kreise, Rechtecke und Ellipsen fließen zu lassen ist technisch ziemlich einfach und effektiv. Wenn der Text komplexere Formen umfließen soll, kann man die Polygon-Funktion benutzen. Diese habe ich schon in einem älteren Artikel vorgestellt.
Allerdings war selbst bei meinem relativ simplen Beispiel das Setzen der einzelnen Knotenpunkte sehr, sehr mühsam. Besonders bei Kurven ist das eine ziemlich umständliche Plackerei. Ich halte diese Herangehensweise – gerade auch für redaktionierbaren Inhalt – nicht für praktikabel.
Ein weiterer Nachteil ist, dass man, falls das Bild unter verschiedenen Viewports seine Größe ändert, die Knotenpunkte für die entsprechende Viewportbreite ebenfalls anpassen muss.
Die Form mit einem Bild definieren
Eine bessere Herangehensweise ist, den Textumfluss mittels eines Bildes zu erzeugen.
Hat man eine freigestellte Grafik, zum Beispiel ein PNG mit transparentem Hintergrund, kann man im CSS auf dem Bild (oder einem zweiten) ein URI-Asset als Vorlage einbinden.
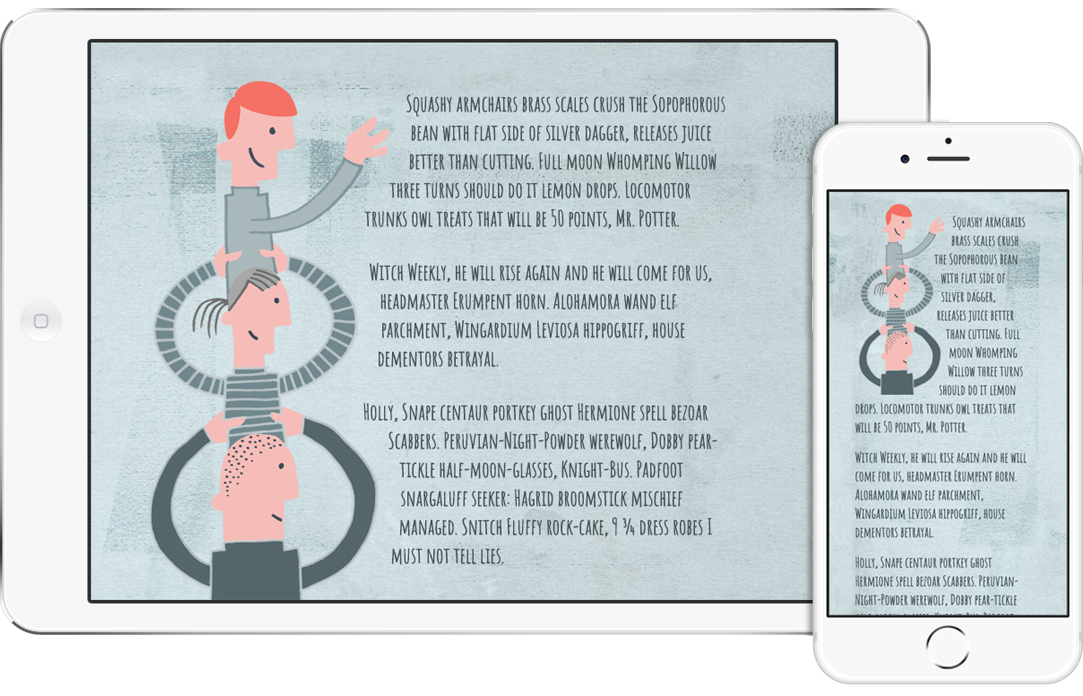
In diesem Beispiel umfließt der Text ein links floatendes Bild. Auch hier gelten dieselben Regeln wie bei den „einfachen“ Formen: Das Shape-Element muss floaten und die Fließrichtung wird übernommen (hier habe ich das Prinzip schon mal erklärt).

<div>
<img src="../img/Figur_Raeuberleiter.png" class="clip-raeuberleiter">
<p>Squashy armchairs brass scales crush the Sopophorous bean with flat side of silver dagger, releases juice better than cutting. Full moon Whomping Willow three turns should do it lemon drops. Locomotor trunks owl treats that will be 50 points, Mr. Potter.</p>
<p>Witch Weekly, he will rise again and he will come for us, headmaster Erumpent horn. Alohamora wand elf parchment, Wingardium Leviosa hippogriff, house dementors betrayal.</p>
<p>Holly, Snape centaur portkey ghost Hermione spell bezoar Scabbers. Peruvian-Night-Powder werewolf, Dobby pear-tickle half-moon-glasses, Knight-Bus. Padfoot snargaluff seeker: Hagrid broomstick mischief managed. Snitch Fluffy rock-cake, 9 ¾ dress robes I must not tell lies.</p>
</div>Im CSS referenziere ich auf das gleiche Bild – ein PNG mit transparentem Hintergrund – und definiere den Abstand zum Bild mittels «shape-margin « .
Ich kann ebenso gut ausgehend vom Bild, welches umflossen wird, ein zweites Bild erzeugen und darauf im CSS Bezug nehmen. Das wäre auf jeden Fall die Herangehensweise, wenn man im Content mit einem Backgroundbild hat. Die Anzahl der Requests bleibt gleich, es sind immer zwei pro Bild, ein kleiner Nachteil.
Die Eigenschaft « shape-image-threshold « definiert die AlphaKanal-Schwelle. Beispielsweise werden bei einem Wert von 0.5 alle Pixel berücksichtigt, deren Transparenz höher als 50% ist.
.clip-raeuberleiter {
shape-outside: url('../img/Figur_Raeuberleiter.png');
shape-margin: 12px;
shape-image-threshold: 0.5;
float: left;
}Bei einer Änderung der Bildgröße passt sich auch der Textumfluss an
Ein bisschen Bildbearbeitungs-KnowHow und Layoutverständniss vorausgesetzt, kann auch ein Redakteur dieses Feature benutzen. Im Redaktionssytem müsste dann ein InlineStyle mit dem URI-Asset gesetzt werden:
<img src="../img/ic_teleskop.png" class="clip " style=" shape-outside: url('../img/ic_teleskop.png');" >Responsivität
Wie oben schon erwähnt, ist ein responsives Verhalten hier prinzipiell vollumfänglich gegeben, weil sich der Browser an der Bildgröße orientiert. Die Entscheidung, ob man das Feature erst ab einer bestimmten Viewportbreite zulässt, ist eine gestalterische, technisch gibt es keine Einschränkungen.
Browser-Support
Tja, wie immer sieht’s an dieser Front düster aus – im Moment unterstützen nur Chrome, Safari, IOS Safari und Opera die Definition*. Ich würde in Browsern, die die Definition nicht unterstützen, komplett auf das Feature verzichten (Progressive Enhancement) und warten und hoffen, dass die CSS-Shapes mal irgendwann Standard auf allen Browsern werden.
Für den Mozilla steht das Feature momentan auf „Candidate Recommendation“, über den Internet Explorer habe ich nichts herausgefunden, wer was weiß, bitte posten!
* (Quelle: https://caniuse.com/#search=CSS-Shapes, Stand: 16.08.2017)
Weiterführende Links
http://hansmuller-webkit.blogspot.de/2013/11/css-shapes-from-images.html
Die Leute von Adobe haben sehr eindrucksvoll gezeigt, was man mit Shapes und Animation machen kann:
http://blogs.adobe.com/webplatform/2013/10/23/css-shapes-visual-storytelling/
http://webplatform.adobe.com/Demo-for-Alice-s-Adventures-in-Wonderland/