Der digitale Raum hat in den letzten Jahren eine enorme Entwicklung durchgemacht. Auch die Gestaltung von Websites, Apps und anderen digitalen Medien hat sich stark verändert. Mit dem Jahr 2023 ist es an der Zeit, sich über die neuesten Digitalen Design Trends Gedanken zu machen, die uns in den kommenden Jahren erwarten werden. In diesem Artikel werden wir einige der wichtigsten Trends vorstellen, die im Jahr 2023 im Bereich digitales Design zu erwarten sind.
Dark Mode
In den letzten Jahren hat sich der Dark Mode zu einem beliebten Design Trend entwickelt. Im Jahr 2023 wird dieser Trend wahrscheinlich noch weiter an Bedeutung gewinnen. Der Dark Mode ist eine Einstellung, die auf vielen digitalen Geräten, Websites und in Anwendungen verfügbar ist. Wenn man den Dark Mode einschaltet, werden die Hintergrundfarben dunkel oder schwarz, während die Text- und Designelemente heller werden. Das Ziel ist es, die Belastung der Augen zu reduzieren, insbesondere bei längeren Bildschirmzeiten. Der Dark Mode ist auch eine Designentscheidung, die es ermöglicht, ein modernes, elegantes und stilvolles Aussehen zu schaffen.
Ein wichtiger Grund für die Beliebtheit ist wie zuvor bereits erwähnt die Reduzierung der Augenbelastungen und eine angenehmere Lesbarkeit. Dies ist besonders wichtig für Menschen, die viel Zeit am Bildschirm verbringen, sei es aus beruflichen oder privaten Gründen. Der Dark Mode kann auch dazu beitragen, die Lebensdauer der Batterie von mobilen Geräten zu verlängern. Ein weiterer Grund für die Beliebtheit des Dark Mode ist, dass er ein modernes, stilvolles und elegantes Design bietet. Dunkle Hintergründe und helle Texte können ein ansprechendes visuelles Erlebnis schaffen, das sich von traditionellen Designs abhebt. Dies ist besonders wichtig für Unternehmen und Organisationen, die eine kreative und innovative Marke darstellen möchten.
Spotify.com
Das Dark-Design von Spotify ist ein gutes Beispiel für die Verwendung von Farbe und Kontrast, um eine angenehme und benutzerfreundliche Schnittstelle zu schaffen. Dunkle Hintergründe und helle Schrifttypen sorgen für einen hohen Kontrast und erleichtern die Lesbarkeit des Textes. Das dunkle Design reduziert zudem den Energieverbrauch auf Geräten mit OLED-Displays, da dunkle Pixel weniger Strom verbrauchen als helle.

Spotify setzt das Dark-Design auch gezielt ein, um bestimmte Elemente der Benutzeroberfläche hervorzuheben. So werden beispielsweise die Albumcovers und Playlists durch das dunkle Design besser in Szene gesetzt und treten optisch hervor.
Insgesamt hat Spotify das Dark-Design erfolgreich in seine Apps integriert und bietet den Nutzern damit eine angenehme und benutzerfreundliche Erfahrung. Die Verwendung von Farbe und Kontrast zeigt, dass Design ein wichtiger Faktor für eine erfolgreiche App ist und dass sorgfältig gestaltete Interfaces den Nutzern eine bessere Nutzungserfahrung bieten können.
Glass Morphism UI
Glass Morphism zeichnet sich durch die Verwendung von durchscheinenden, glasartigen Elementen aus, die den Eindruck erwecken, als ob sie schweben würden. Dabei werden Farbverläufe, Schatten und Reflexionen gezielt eingesetzt, um eine futuristische und zugleich elegante Ästhetik zu erzeugen. Der Glass-Morphism-Trend ist besonders bei UI-Designs und mobilen Anwendungen sehr beliebt, da er eine einfache und klare Benutzeroberfläche schafft, die den Fokus auf die wichtigen Elemente legt. Durch die Transparenz der glasartigen Elemente können Benutzer tiefer in die Hierarchie der Inhalte eintauchen und mehrere Ebenen gleichzeitig wahrnehmen. Darüber hinaus bietet der Glass-Morphism-Trend eine hohe Flexibilität und Anpassungsfähigkeit an unterschiedliche Marken und Produkte. Die Verwendung von Farbverläufen und Schatten ermöglicht eine große Vielfalt an Designs und die Möglichkeit, eine Marke oder ein Produkt einzigartig zu gestalten.
Obwohl der Glass-Morphism-Trend als eher minimalistisch angesehen werden kann, ist er dennoch sehr ansprechend und visuell beeindruckend. Er bietet eine neue und moderne Ästhetik, die Benutzer anspricht und sie auf eine visuelle Reise mitnimmt.
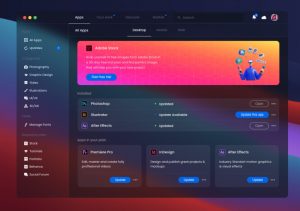
Apple.com
Apple verwendet das Glass-Morphism-Design auf der Website, um das Interface von einigen Produkte zu zeigen und um Designelemente hervorzuheben. Dabei ist das Design Teil des neuesten Betriebssystems von Apple, MacOS Big Sur und iOS 14. Das Design wurde eingeführt, um das User Interface (UI) von Apple-Produkten zu modernisieren und eine bessere User Experience (UX) zu schaffen.
Ein Beispiel dafür, wie Apple das Glass-Morphism-Design auf der eigenen Website verwendet, ist die Seite, die den neuen iMac mit M1-Chip zeigt. Hier wird das Design in Form von runden, glasähnlichen Buttons, die transparent sind und sich über andere UI-Elemente auf der Website legen, eingesetzt. Die Buttons verleihen dem Interface eine dreidimensionale Wirkung und erhöhen so die Sichtbarkeit der Aktion, die der Nutzer ausführen soll.

Das Design verleiht den UI-Elementen eine dreidimensionale Wirkung und sorgt somit für eine bessere UX unter den Design Trends 2023.
Karten Design – Absoluter Newcomer der Design Trends 2023
Das Karten-Design gewinnt im Bereich der Design Trends 2023 immer mehr an Beliebtheit. Diese Designrichtung setzt auf interaktive Karten, um geografische Informationen und Daten auf eine einfache und ansprechende Weise zu präsentieren. Insbesondere Unternehmen und Organisationen können von diesem Trend profitieren, da sie ihre Daten und Informationen visuell ansprechend darstellen möchten. Durch die Verwendung von interaktiven Karten können Benutzer schnell und einfach relevante Informationen finden und sich auf einer visuellen Ebene engagieren. Karten-Design ist äußerst vielseitig und kann in vielen Branchen und Anwendungsfällen eingesetzt werden. Es eignet sich beispielsweise für Immobilien-Websites, Reiseanwendungen und Umweltprojekte.
Ein weiterer Vorteil dieses Stils ist, dass er sich nahtlos in eine Vielzahl von Branchen und Anwendungsfällen integrieren lässt. Karten-Design wird verwendet, um alle Arten von Informationen auf eine visuell ansprechende Art und Weise zu präsentieren. Ein besonderer Vorteil ist die hohe Personalisierungsmöglichkeit. Farben, Schriftarten und Symbole können so angepasst werden, dass sie perfekt zur Marke und zum Produkt passen. Zusammenfassend bietet Karten-Design eine innovative Möglichkeit, Daten und Informationen visuell ansprechend darzustellen. Unternehmen und Organisationen können davon profitieren, indem sie komplexe Informationen auf eine leicht verständliche Weise präsentieren, um Benutzer zu engagieren und zu informieren. Karten-Design ist ein aufregender Trend, der sich in Zukunft weiterentwickeln und verbessern wird.
Revolut.com
Die Kartenelemente auf der Website von Revolut sind in der Regel quadratisch oder rechteckig und können in verschiedenen Farben und Größen angezeigt werden. Diese Karten zeigen verschiedene Informationen an, wie z.B. Kontostände, Transaktionen, Budgets oder Einstellungen

Verwendung des Card Designs auf der Website von Revolut ist Teil einer umfassenden Marketingstrategie, die darauf abzielt, die Marke Revolut zu stärken und das Unternehmen als innovativen und modernen Finanzdienstleister zu positionieren. Das Design ist so gestaltet, dass es sich von anderen Banken und Finanzdienstleistern unterscheidet und eine einzigartige Markenidentität schafft, die von Kunden und potenziellen Kunden leicht erkannt wird.
3D- Designs
Mit fünf aufstrebenden Trends im 3D Bereich werden Webdesigner in der Lage sein, ihre Kreativität auf die nächste Stufe zu bringen. Diese Trends sind: fluid Shapes, isometrische Shapes, Low-Poly Shapes, realistische Texturen und animierte 3D-Designs. Fluid Shapes sind ideal für Designs, die dynamisch und fließend wirken sollen. Mit ihrer organischen Form und den sanften Kurven können Designer eine breite Palette an Projekten gestalten – von der Verpackung bis zur Web-Gestaltung. Isometrische Shapes hingegen ermöglichen Designern, 3D-Objekte zu erstellen, die flach erscheinen. Diese Technik schafft komplexe Formen und Strukturen, die im Raum zu schweben scheinen. Dadurch können Designer visuelles Interesse erzeugen und die Aufmerksamkeit der Betrachter auf sich ziehen. Low-Poly Shapes hingegen haben ein minimalistisches und geometrisches Erscheinungsbild. Diese Shapes eignen sich hervorragend für Designs, die auf Performance optimiert werden müssen, wie zum Beispiel in Videospielen oder interaktiven Erfahrungen.
Realistische Texturen können durch verschiedene Techniken erreicht werden, wie zum Beispiel 3D-Scannen oder Photogrammmetrie. Mit realistischen Texturen können Designer Designs kreieren, die taktisch und in der Realität verankert wirken. Insbesondere eignen sie sich für die Erstellung von Produkt-Designs oder Architektur-Visualisierungen. Zuletzt sind animierte 3D-Designs ideal, um einem Projekt ein zusätzliches Maß an Interesse und Engagement zu verleihen. Designer können dynamische und interaktive Erlebnisse schaffen, die in einer Vielzahl von Projekten wie Werbung oder Unterhaltung eingesetzt werden können.
Apple.com
Apple bietet 360-Grad-Ansichten von Produkten, die es dem Nutzer ermöglichen, sie von allen Seiten zu betrachten, um ein besseres Verständnis davon zu bekommen, wie sie aussehen und wie sie in den Kontext des täglichen Gebrauchs passen. Apple verwendet auch 3D-Animationen, um bestimmte Funktionen oder Merkmale der Produkte hervorzuheben, wie z.B. die Kameraqualität oder die Benutzeroberfläche.

Ein weiterer wichtiger Nutzen von 3D-Designs auf der Apple Website ist die Schaffung einer ansprechenden und interaktiven Erfahrung für den Nutzer. Indem sie die Produkte in 3D-Form präsentieren, bietet Apple den Nutzern eine immersive Erfahrung, die über statische Bilder hinausgeht. Dies ermöglicht ihnen, sich besser mit dem Produkt auseinanderzusetzen und ihre Kaufentscheidung zu erleichtern.
Lebhafter Minimalismus- das am häufigsten verwendete Design 2023
Minimalismus wird auch im Jahr 2023 ein wichtiger Trend im digitalen Design sein. Durch die Verwendung von minimalistischen Designs werden Websites und Apps übersichtlicher und einfacher zu bedienen. Minimalistisches Webdesign zeichnet sich durch eine Reduktion auf das Wesentliche aus. Die Gestaltungselemente sind einfach und funktional, ohne unnötigen Schnickschnack oder überflüssige Elemente. Dies ermöglicht es den Benutzern, sich auf das Wesentliche zu konzentrieren und eine klare und prägnante Botschaft zu vermitteln.
Es bedeutet jedoch nicht, dass die Website langweilig oder einfallslos sein muss. Ganz im Gegenteil: Minimalismus erfordert oft mehr Kreativität und Designkompetenz als andere Designstile. Durch die Verwendung von Farben, Typografie und Raum können Designer minimalistische Websites schaffen, die ansprechend und einprägsam sind.
Die Vorteile sind zahlreich. Eine minimalistische Website ist schneller zu laden, da sie weniger Ressourcen benötigt. Dies führt zu einer besseren Benutzererfahrung und einem höheren Ranking in Suchmaschinen. Minimalistisches Design ist auch mobilfreundlich, da es weniger Elemente gibt, die skaliert oder angepasst werden müssen. Unter den Design Trends 2023, eignet sich dieser für alle Arten von Websites, von Unternehmens- und E-Commerce-Seiten bis hin zu persönlichen Blogs und Portfolios. Es kann auch in Kombination mit anderen Designstilen verwendet werden, wie z.B. mit 3D-Elementen oder Animationen, um eine noch ansprechendere Website zu erstellen.
Google.com
Google nutzt auf seiner Website den Ansatz des lebhaften Minimalismus, um eine einfache und zugängliche Benutzererfahrung zu schaffen. Dies wird durch die Verwendung von wenigen Farben, einer klaren Typografie und wenigen Designelementen erreicht. Die Navigation der Website ist intuitiv gestaltet und die Funktionen sind leicht zugänglich. Um die Benutzererfahrung ansprechender zu gestalten, setzt Google auf minimalen Einsatz von Animationen und Illustrationen, die jedoch hauptsächlich dazu dienen, den Nutzer durch die verschiedenen Funktionen der Website zu führen.

Personalisierung
Durch die Verwendung von personalisierten Inhalten und Designs als Teil der Design Trends 2023 können Nutzer stärker an eine Marke gebunden werden. Personalisierung kann auch dazu beitragen, dass Nutzer länger auf einer Website oder in einer App bleiben und sich mehr mit einer Marke identifizieren. In der heutigen Zeit ist es wichtiger denn je, sich von der Konkurrenz abzuheben und die Aufmerksamkeit der Nutzer auf sich zu ziehen. Indem man personalisierte Webdesigns erstellt, kann man genau das tun. Personalisiertes Webdesign bedeutet, dass man die Nutzererfahrung auf der Website auf den einzelnen Nutzer abstimmt. Die Website erkennt den Nutzer und passt sich automatisch an seine Bedürfnisse und Präferenzen an. Beispielsweise könnte die Website dem Nutzer personalisierte Produktvorschläge machen oder ihn an vergangene Interaktionen erinnern.
Die Möglichkeiten für personalisiertes Webdesign sind nahezu endlos. Es gibt verschiedene Technologien, die es ermöglichen, Daten zu sammeln und zu analysieren, um personalisierte Erfahrungen zu schaffen. Künstliche Intelligenz, Machine Learning und Big Data sind nur einige der Technologien, die verwendet werden können. Personalisierung bietet zahlreiche Vorteile. Sie kann die Konversionsrate steigern, die Kundenbindung verbessern und die Zufriedenheit der Nutzer erhöhen. Indem man den Nutzern das Gefühl gibt, dass die Website speziell auf sie zugeschnitten ist, kann man ein höheres Maß an Engagement und Interaktion erreichen. Der Prozess der Personalisierung ist jedoch nicht einfach. Es erfordert ein tiefes Verständnis der Zielgruppe und eine gründliche Analyse von Daten. Das Design muss in der Lage sein, die Bedürfnisse und Präferenzen der Nutzer auf eine ansprechende und effektive Weise zu erfüllen.
Netflix
Netflix nutzt personalisiertes Webdesign auf verschiedene Weisen, um sicherzustellen, dass jeder Nutzer ein individuelles und relevantes Erlebnis hat. Das Design der Startseite wird aufgrund der individuellen Sehgewohnheiten und Vorlieben eines jeden Nutzers angepasst. Dabei werden Empfehlungen basierend auf dem bisherigen Sehverhalten, bevorzugten Genres, Schauspielern und Filmen angezeigt.
Darüber hinaus wird auch das Layout der Detailseite eines Titels an den individuellen Geschmack angepasst. So werden beispielsweise Trailer oder Episodenbilder basierend auf dem bisherigen Sehverhalten des Nutzers ausgewählt. Zusätzlich werden auch Untertitel, Audio- und Bildqualität an den bevorzugten Nutzerbedarf angepasst.

Um die Personalisierung auf die Spitze zu treiben, nutzt Netflix im Rahmen der Design Trends 2023 auch dynamische Bildkreation, bei der verschiedene Bilder und Grafiken je nach Land, Sprache, Nutzer und Inhalt kombiniert werden, um so die bestmögliche Zielgruppe anzusprechen. Alles in allem nutzt Netflix personalisiertes Webdesign auf eine sehr effektive Weise, um ein individualisiertes, nahtloses und zielgerichtetes Nutzererlebnis zu bieten.
Bewegende Animationen für das Auge
Wohl einer der beliebtesten Design Trends 2023 sind Animationen. Animationen können Websites und Apps lebendiger darstellen, was ein besseres Nutzererlebnis ermöglicht. Sie können auch dazu beitragen, dass sich Nutzer stärker mit einer Marke identifizieren und sich besser an ein Unternehmen erinnern. Sie können z.B. als Hintergrundanimationen, Überlagerungsanimationen oder sogar interaktive Animationen auftauchen. Der Einsatz von Animationen gestaltet Designelemente dynamischer und ansprechender, um Besucher zu begeistern und auf der Seite zu halten. Eine der wichtigsten Anwendungen von Animationen ist die Verbesserung der Benutzerfreundlichkeit. Durch die Verwendung können komplexe Prozesse vereinfacht und intuitiver gestaltet werden. Beispielsweise kann eine Animation beim Ausfüllen eines Formulars den Benutzer führen und ihm helfen, den Prozess schnell und einfach abzuschließen.
Darüber hinaus kann Animation auch dazu beitragen, die Markenidentität zu stärken. Eine einzigartige und ansprechende Animation kann das Branding unterstützen und eine positive Assoziation mit der Marke schaffen. Es kann auch helfen, eine emotionale Verbindung zwischen dem User und der Marke herzustellen, was dazu beitragen kann, dass der Benutzer sich länger auf der Website aufhält und mit der Marke in Verbindung bleibt. Ein weiterer Vorteil von Animationen im Webdesign ist die Möglichkeit, Geschichten zu erzählen. Durch die Verwendung von Animationen können Designer eine Geschichte erzählen und die Benutzer auf eine Reise mitnehmen. Eine animierte Illustration oder ein kurzer animierter Film kann den Besucher in eine Welt eintauchen lassen und ihm das Gefühl geben, Teil einer Geschichte zu sein.
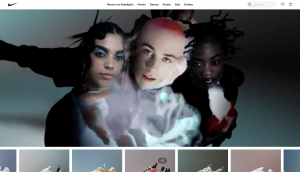
Nike.com
Nike setzt auf seiner Website Animationen ein, um Produkte in Aktion zu zeigen und um die Benutzererfahrung zu verbessern, die personalisierte Gestaltung von Produkten zu unterstützen und die Navigation der Website zu erleichtern und die Benutzererfahrung zu verbessern. Beispielsweise werden Schuhe animiert, um ihre Dämpfungstechnologie zu demonstrieren oder um die Passform des Schuhs zu zeigen. Ebenso werden die ausgewählten Optionen animiert, um dem Nutzer einen realistischen Eindruck davon zu geben, wie das fertige Produkt aussehen wird.

Vorreiter: Augmented Reality im futuristischen Webdesign 2023
Im Jahr 2023 hat Augmented Reality (AR) das Webdesign revolutioniert und eine neue Ära der Interaktivität eingeleitet. Augmented Reality-Webdesign ist eine Technologie, die digitale Inhalte in die physische Welt einbettet, um ein immersives Erlebnis zu schaffen.
Designer können Augmented Reality-Webdesign auf einer Vielzahl von Geräten verwenden, einschließlich Smartphones, Tablets und Augmented-Reality-Brillen. Nutzer können nun in eine interaktive Umgebung eintauchen und mit digitalen Inhalten auf eine völlig neue Art und Weise interagieren. Ein Beispiel für die Verwendung von Augmented Reality im Webdesign im Rahmen der Design Trends 2023 ist die Integration von 3D-Modellen in eine Webseite. Nutzer können diese Modelle in AR betrachten, um ein realistischeres und interaktiveres Erlebnis zu erhalten. Eine weitere Anwendung von AR-Webdesign ist die Erstellung von virtuellen Produktpräsentationen, die Kunden ein realistisches Bild des Produkts vermitteln und ihnen die Möglichkeit geben, es aus verschiedenen Winkeln zu betrachten.
Eine weitere aufregende Anwendung von Augmented Reality im Webdesign ist die Schaffung von interaktiven Lernumgebungen. Lernende können in eine virtuelle Welt eintauchen und das Gelernte auf eine praktische und interaktive Art und Weise anwenden. AR hat auch das Potenzial, die User Experience von E-Commerce zu verändern. Online-Shops können Kunden Produkte virtuell ausprobieren lassen, bevor sie diese kaufen. Dieser Prozess führt zu einem besseren Einkaufserlebnis und einer höheren Kundenzufriedenheit.
WarbyParker.com
Warby Parker nutzt Augmented Reality auf ihrer Website, um dem Nutzer eine virtuelle Anprobe von Brillen zu ermöglichen. Der Nutzen besteht darin, dass der Nutzer die Brillen virtuell ausprobieren kann, ohne sie physisch anprobieren zu müssen.

Die AR-Funktion schafft eine interaktive und immersive Erfahrung und erleichtert die Kaufentscheidung.
Wie wir helfen können?
Dir hat ein Design Trend besonders gefallen, aber es hakt an der Umsetzung? Wir verstehen, dass Design nicht nur eine visuelle Angelegenheit ist, sondern auch eine Chance darstellt, die Beziehung zwischen Nutzern und Marken zu stärken. Indem wir die neuesten Design Trends 2023 im Auge behalten und sie mit unserer nutzerzentrierten Arbeitsweise kombinieren, schaffen wir herausragende User Experience Designs, die nicht nur ästhetisch ansprechend sind, sondern auch das Vertrauen der Nutzer in deine Marke stärken. Wir helfen dir gerne und bieten unsere Unterstützung an. Mit unserer Zusammenarbeit stellen wir sicher, dass wir die Bedürfnisse deiner Kunden in Einklang mit deinen Geschäftszielen und Produkten bringen, um deine Marke auf eine neue Ebene zu bringen. Klicke hier, um mehr zu erfahren.










