Wer erfolgreich Leads und Neukunden im Internet gewinnen will, braucht einen überzeugenden Ansatz, damit die Besucher auch tatsächlich Kontakt aufnehmen, den Newsletter abonnieren oder sich registrieren. Die Formular-Optimierung ist besonders für erklärungsbedürftige Produkte, B2B-Auftritte, Abo-Services sowie im E-Commerce-Lead-Aufbau wichtig. Dieser Praxis-Guide zeigt, worauf es dabei ankommt und wie man seine Online-Formulare und Registrierungsseiten so richtig performant macht.
Überblick:
- Einleitung: Leads und Neukunden gewinnen
- 1. Schritt: Data Analytics
- 2. Schritt: UX-Guidelines
- 3. Schritt: Best Practices
- 4. Schritt: A/B-Testing
- Takeaways
Wie gewinnt man Leads und Neukunden durch Formular-Optimierung?
Fast in jeder Branche ist es wichtig, dass Besucher im Auftritt über Online-Formulare eine Anfrage stellen können oder sich direkt online registrieren können. Man denke da an folgende Fälle:
- Registrierungsformulare für digitale Services (Foren, Mitgliedschaft, Testversion, Abo etc.)
- Newsletter-Formulare
- Lead-Formulare auf Websites und Landingpages
- Anfrageformulare für komplexere Produkte
Nur wenn die Online-Formulare einfach, attraktiv und überzeugend umgesetzt sind, werden diese auch gut angenommen. Denn die Wettbewerber haben natürlich oft ähnliche Angebote und die Nutzer haben nicht immer genügend Geduld.
Doch halt, was ist denn hier gut?
Eine typische Lead-Conversion-Rate für Finanzprodukte in Deutschland liegt in etwa zwischen 1 % und 7 %. Eine typische Newsletter- oder Registrierungsrate ist kaum bekannt, da dies je nach Service stark abweichen kann. Dennoch lohnt sich ein Blick in unsere Conversion-Rate-Studie, die Zahlen aller Branchen sammelt.
Kommen wir nun dazu, was man praktisch tun kann, um seine Formulare zu verbessern.
Schritt 1: Data Analytics für die Formular-Optimierung nutzen
Design und Optimierung von Online-Formularen sind ein klassisches Gebiet für jeden User-Experience-Spezialisten, Designer, User Researcher, Conversion-Optimierer und Online-Experten. Um die Formulare datenbasiert zu gestalten, nutzt man am besten Analytics-Daten (z.B. aus Google Analytics), Screen Recording (ehemals “Mouse Tracking” genannt) sowie Erkenntnisse, die man besonders klar durch User-Research und Testing bekommt.
Tipp: Funnel-Analyse zur Formular-Optimierung
Die wichtigste Analytics-Auswertung ist hier die Funnel-Analyse. Man schaut sich an, wie viele Nutzer jeden Formularschritt betreten und erkennt so besonders gut die kritischen Abbruchstellen. Da wir in einer Multi-Device-Welt leben, trennt man die Analyse mindestens nach Desktop und Mobile auf.
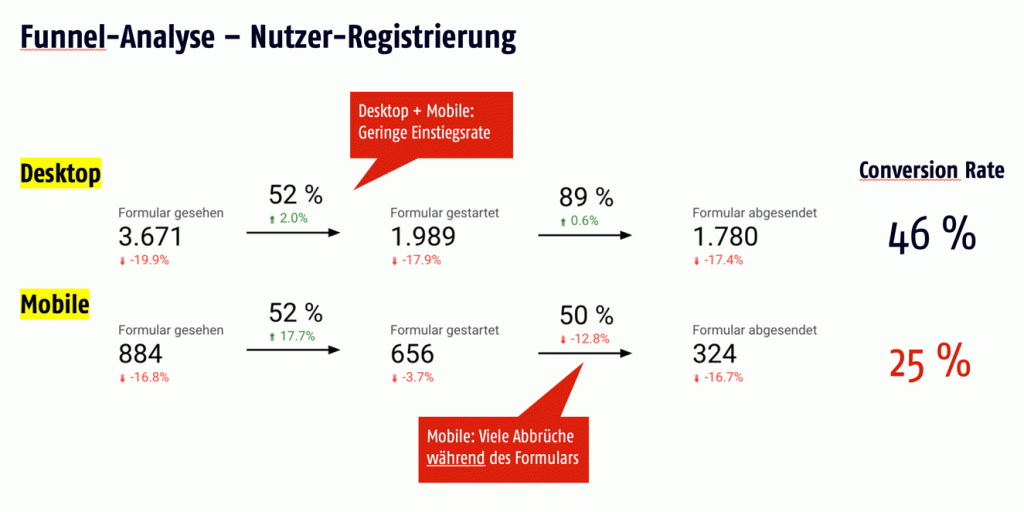
Beispiel: Formular-Funnel-Analyse eines Registrierungsformulars mit nur einem Schritt
Meist erfordert eine Registrierung nur einen einzigen Schritt vom Nutzer. Um Probleme im Formular trotzdem einkreisen zu können, erweitert man sein Event-Tracking um 3 Messpunkte: Formular gesehen, Formular gestartet (z.B. Klick in ein Feld) und Formular abgesendet. Dazu braucht man meist keine IT. Denn man kann die Events einfach im Tag Manager mit ein paar Klicks selber einrichten.

Ergebnis: Aha, jetzt wissen wir, dass wir besonders viele Mobile-Abbrecher haben, und zwar obwohl die Nutzer das Formular bereits begonnen haben. Wir haben das Problem also schon mal deutlich eingekreist. Das spart Zeit und Ressourcen und steigert den Erfolg der nun folgenden Optimierung.
Schritt 2: Formular-Optimierung durch UX-Guidelines
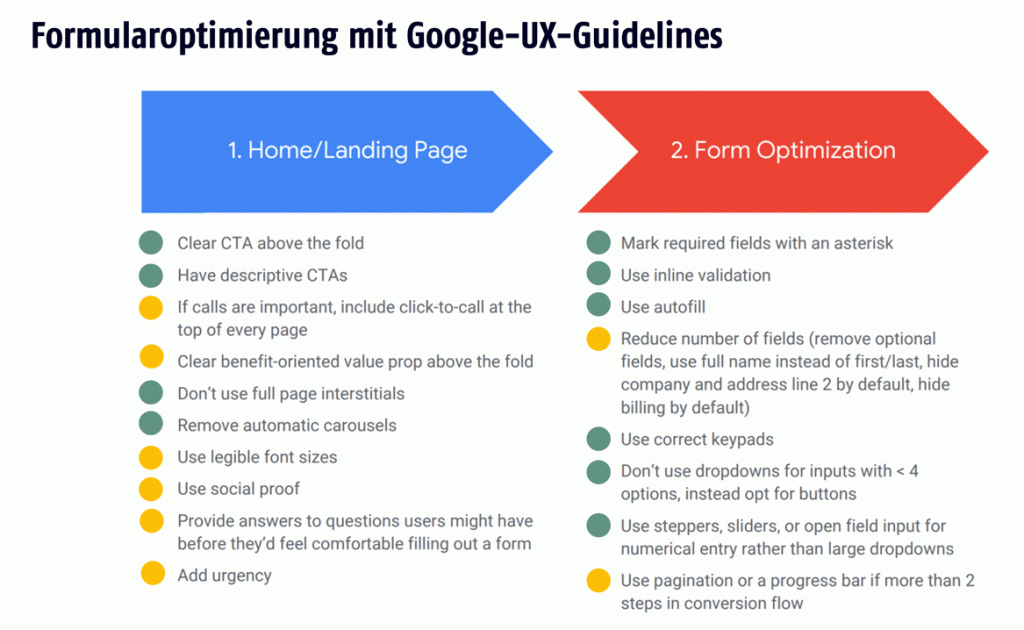
Guidelines helfen dabei, Probleme ohne viel Aufwand zu erkennen und lassen sich oft einfach umsetzen. Das Google UX-Playbook für die Lead-Generierung gibt eine gute erste Orientierung, worauf es bei der Formularoptimierung ankommt:
- Anzahl der Felder im Formular reduzieren
- Bei vielen Formularschritten eine Progress Bar anzeigen
- Dropdowns erst ab 4 Optionen einsetzen
- Inline-Validierung verwenden anstatt die Fehler erst nach dem Absenden anzuzeigen
- Autofill unterstützen, damit das Formular vorbelegt wird
- Pflichtfelder mit einem Sternchen markieren
- Die richtigen Frontend-Techniken einsetzen, z.B. Zahlentastatur bei Nummern, Stepper bei Schritten etc.

Die Guidelines hat Google durch zahlreiche Best-Practices abgeleitet und mit Beispielen belegt. Da dies jedoch nur die absoluten Basics der Formulargestaltung sind, reichen die genannten Guidelines nicht aus, um die Conversion Rate entscheidend zu erhöhen.
Die datengestützte psychologische Conversion-Optimierung schafft höhere Uplifts
Enorm wichtig bei der Formularoptimierung sind die Erkenntnisse der Conversion-Optimierung, die stärker auf psychologische Faktoren und belegbare Daten als auf ästhetische Gestaltung und Technik eingehen. Durch psychologische Optimierungen lassen sich unserer Erfahrung nach Conversion-Rates oft um 25-100% steigern.
Mehr dazu unter Conversion Optimierung.
Schritt 3: Best-Practice-Beispiele sichten
Inspirieren hilft! Hier einige Beispiele für gutes Formular-Design und Formular-Optimierung für die Neukunden-Registrierung. Klar, nicht alles ist auf die eigene Branche und Situation übertragbar, aber viele der Ideen machen schnell klar, wie souverän man kommunizieren könnte, wenn doch nur die eigenen Formulare etwas angepasst werden könnten.
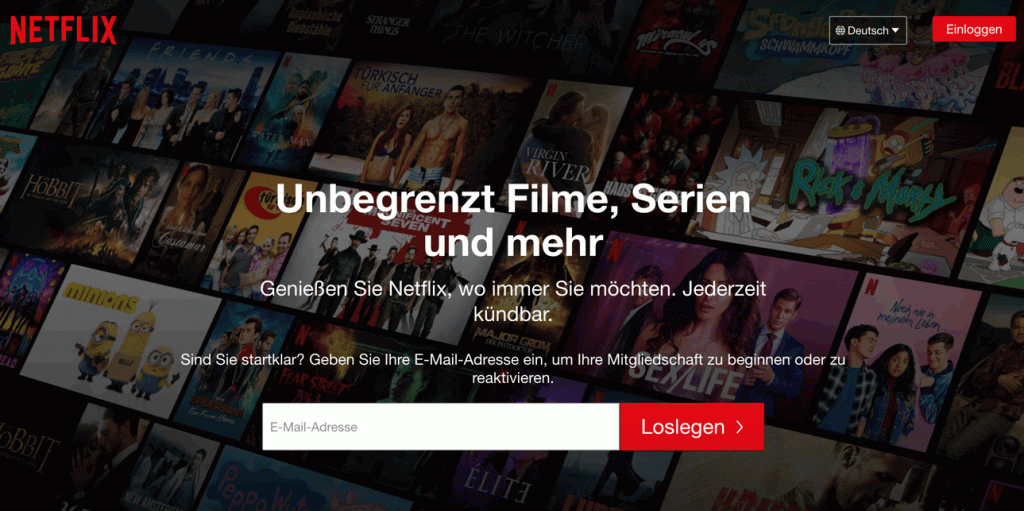
Netflix: Einfache und ständig überzeugende Nutzerregistrierung
Landingpage
Klar, wer soviel Bekanntheit hat wie Netflix, der muss nicht viel machen, könnte man sagen. Der Lead-Generierungs-Ansatz bei Netflix ist: Nur die E-Mail-Adresse reicht (im ersten Schritt). Dazu gibts ein “Lust auf Filme und Serien machendes attraktives Design” mit aktuellen Film-Covern. Zudem werden die Netflix-Vorteile klar genannt (“Unbegrenzt Filme, Serien und mehr”). Ein Erfolgsrezept, und zwar nicht nur für große Marken.

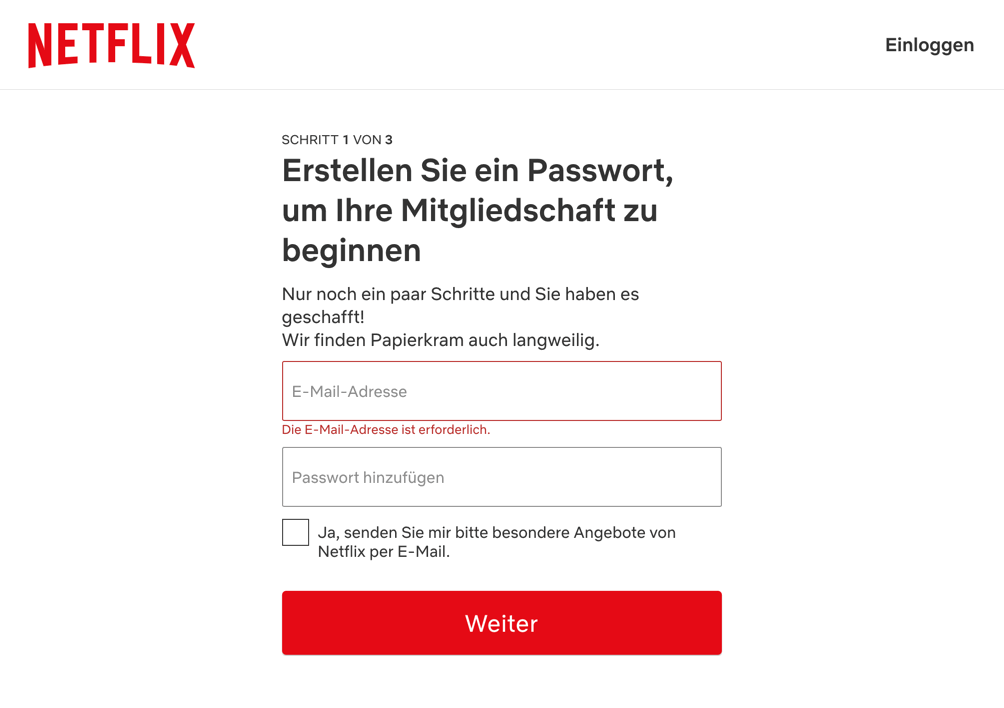
Schritt 1: Passwort festlegen
Weiter gehts mit klarer und vor allem begründeter Anweisung, warum man etwas machen soll (“um Ihre Mitgliedschaft zu beginnen”). Und dem Hinweis, dass alles ganz einfach ist (“nur noch ein paar Schritte”) und sympathischer Ansprache (“Papierkram”). Den großen, auffälligen CTA möchte man einfach gerne klicken. Der Legal-Text für den Newsletter ist erfrischend unbürokratisch.

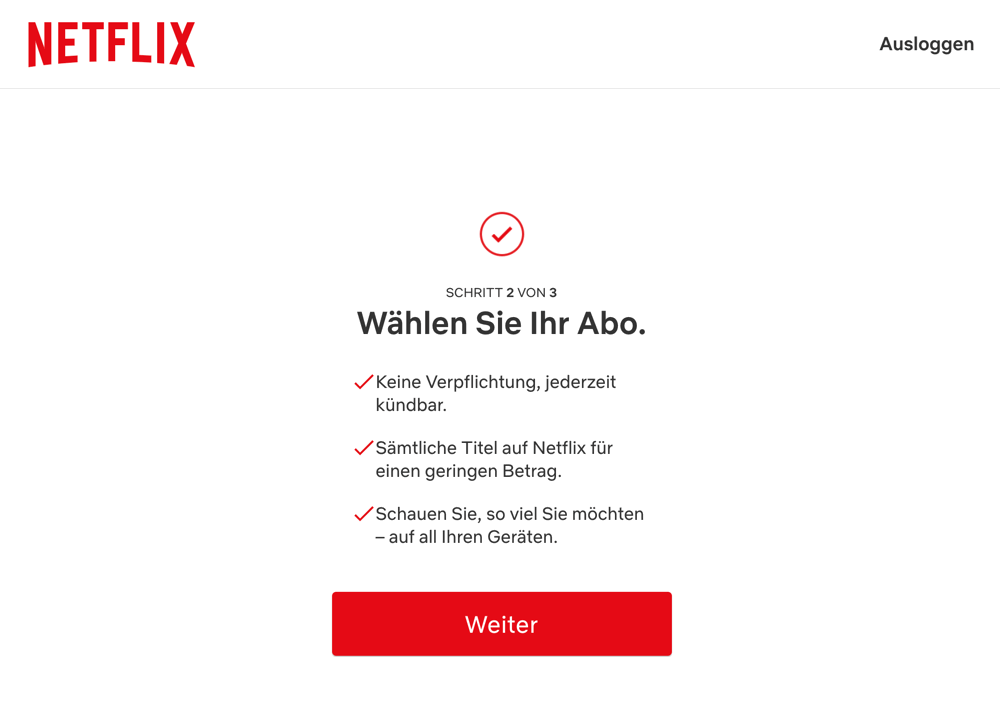
Zwischenschritt: Vorteile
Es folgt ein unnumerierter Zwischenschritt, der einen nochmal die Vorteile näher bringt. Ein geschickter CRO-Schachzug, denn durch Wiederholung der Vorteile (sog. “Priming-Effekt“) erinnert man sich später vielleicht daran und nimmt dies in seine Entscheidung auf, wenns drauf ankommt abzuschließen.

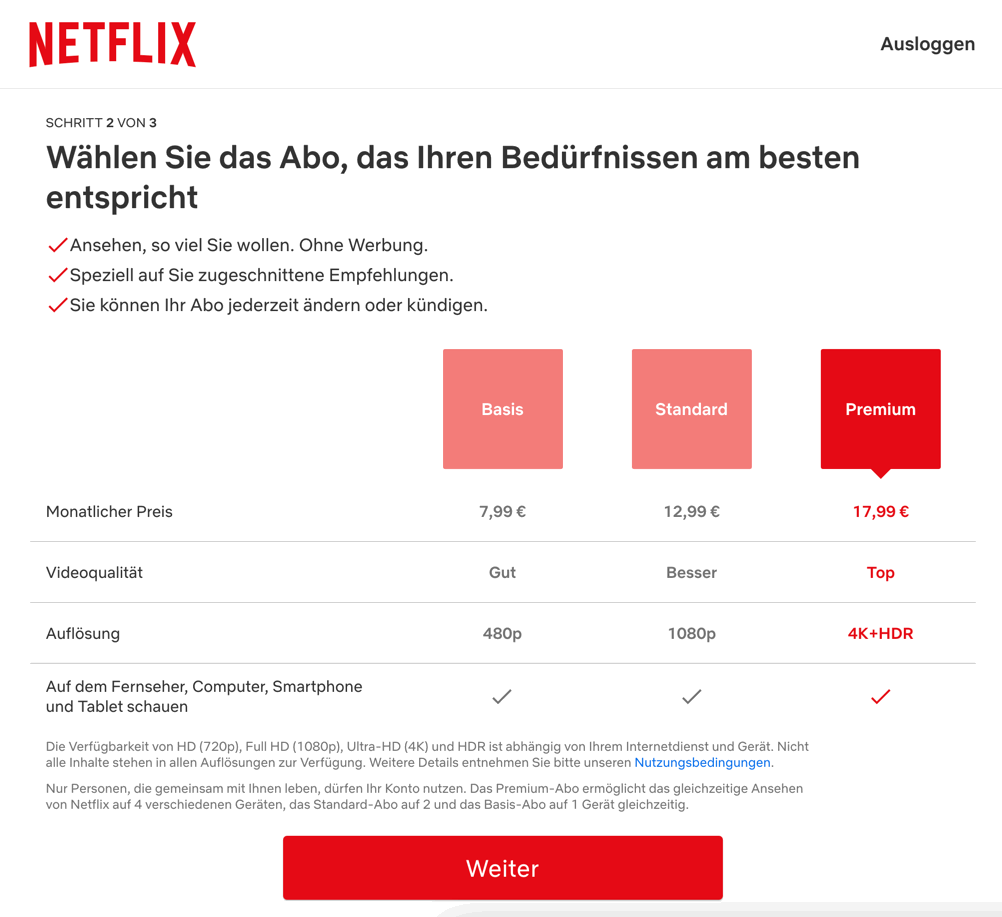
Schritt: Aboauswahl
Jetzt kommts drauf an: Der Nutzer hat die Qual der Wahl, sein Abo zu wählen: Nehme ich für ein paar Euro mehr die bessere Qualität oder freiwillig doch lieber die schlechtere? Vorausgewählt ist die teuerste Option. Wieder sehen wir ein paar bereits bekannte Vorteile.
Aufgepasst: Wir sind immer noch in Schritt 2, obwohl wir doch davor bereits im Schritt 2 die Vorteile gesehen haben. Learning: Man kann Schritte so nummerieren, wie es möglichst einfach erscheint. Niemand will Schritt 17 sehen.

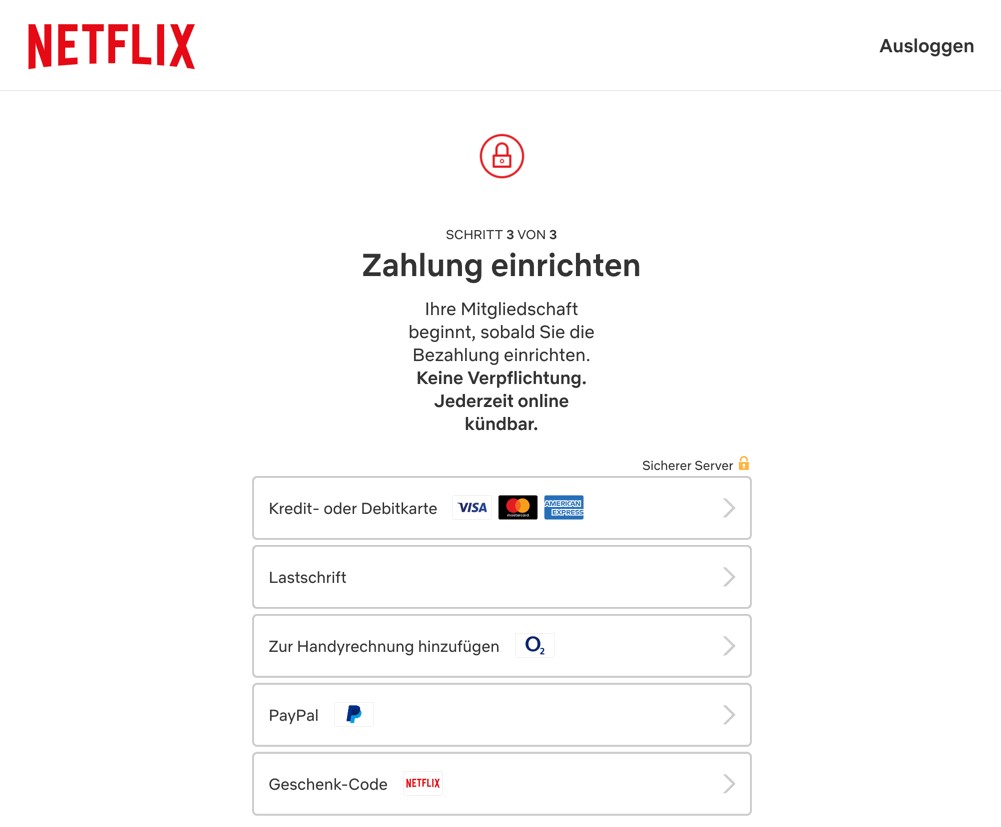
Schritt: Zahlart
Im letzen Schritt folgt noch mal die Auswahl der Zahlart. Es werden zahlreiche und auch neuartige Zahlarten angeboten, dies ist laut diverser E-Commerce-Studien natürlich der wichtigste Faktor für die Neukundengewinnung, denn wer nicht zahlen kann, wird auch kein Kunde. Gestützt wird alles wieder durch die monatliche Kündigungsmöglichkeit. Man geht also kein Risiko ein. Dies erfordert für viele Unternehmen ein Umdenken: Man darf Nutzern sagen, dass sie jederzeit kündigen können! Denn es ist meist schwieriger, einen Neukunden im Wettbewerbsdruck zu bekommen, als ihn zu halten.

Fazit
Nochmal zusammengefasst einige der gesehenen Conversion-Erfolgsfaktoren für die Formular-Gestaltung und Neukundengewinnung:
- Attraktive Landingpage schaffen
- Einen einfachen Registrierungseinstieg ermöglichen (z.B. nur E-Mail-Adresse)
- Vorteile wiederholen (!)
- Sagen, dass es einfach und schnell geht
- Zurück-Buttons vermeiden oder dezent gestalten
- Ein angenehm kurzer Newsletter-Text für den Marketing-Opt-in
- Viele Zahlarten anbieten
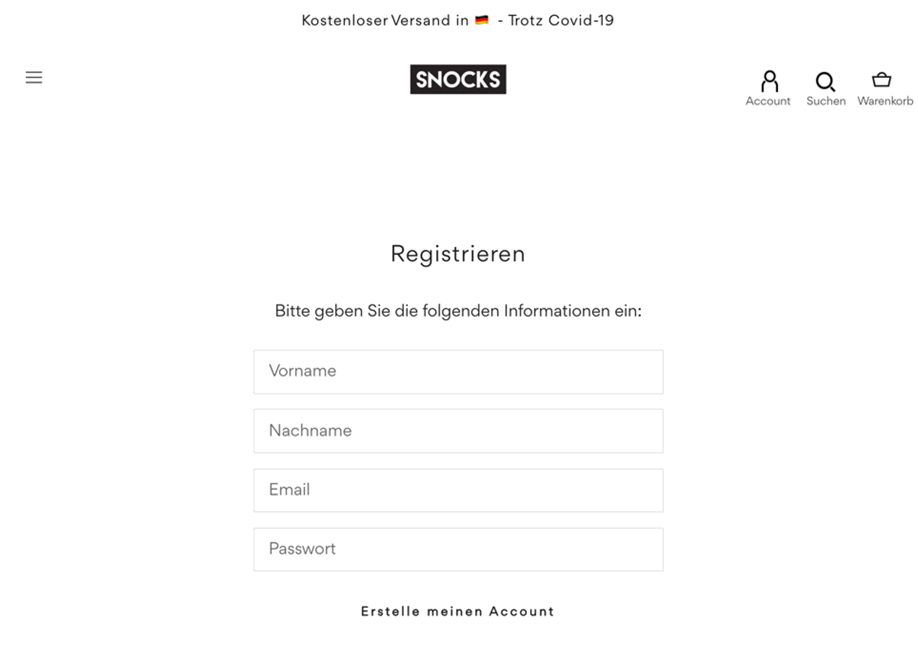
Beispiel: Registrierung bei Snocks
Das erfolgreiche Socken-Startup Snocks hat sich blitzschnell einen Namen gemacht. Kein Wunder, denn man sieht es dem Shop an, dass alles einfach ist. So ist auch das Registrierungs-Formular schön klar und einfach gestaltet und alles passt in den Viewport, man muss nicht runterscrollen.
Einige der wichtigsten UX- und Conversion-Faktoren:
- Klarheit (nichts lenkt hier ab)
- Alles ist im Viewport sichtbar, man sieht so, dass es schön einfach ist
- Vorteile sind bei der Registrierung sichtbar (“Kostenloser Versand”)
- Nur notwendige Felder werden abgefragt (nicht mal ein Newsletter wird erfragt)

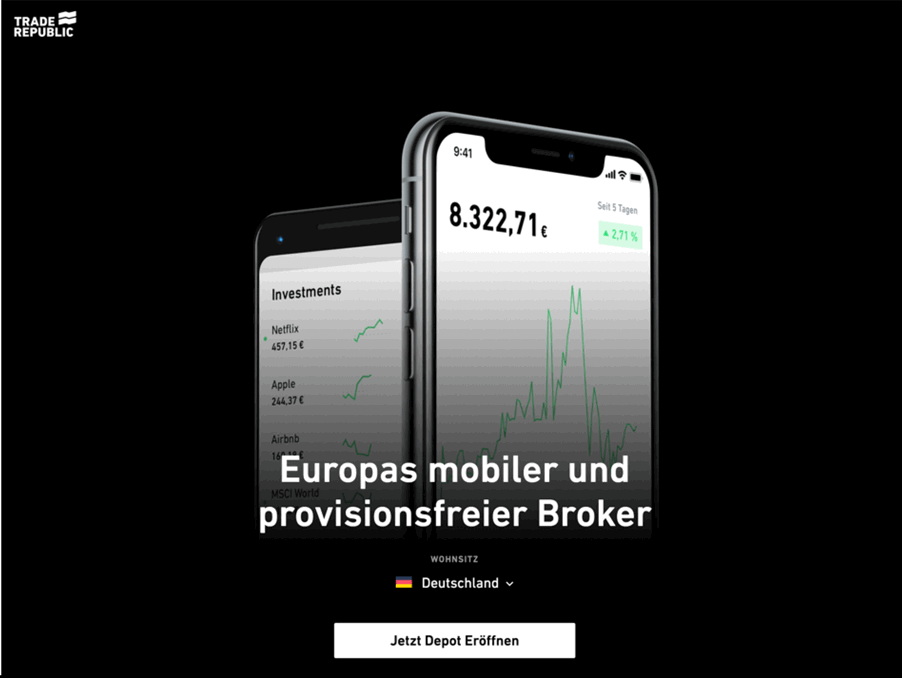
Beispiel: Neukundenregistrierung bei Trade Republic
Natürlich darf Trade Republic hier nicht fehlen. Das erfolgreiche Fintech aus Berlin ermöglicht es hundertausenden Nicht-Aktienkundigen, ihr Geld effektiv anzulegen. Das geht nur, indem man nicht als klassische Bank auftritt (Trade Republic hat eine Banklizenz), sondern eine User Experience schafft, die nahbar und einfach wirkt. Und wir alle wissen, dass die Banken genau dies nicht in den nächsten 10 Jahren schaffen werden 🙂 Was macht Trade Republic also besser bei der Nutzerregistrierung?
Einstieg
Ganz klar: Ein überzeugender visueller Ersteindruck, der Lust macht, die App zu probieren, hilft hier enorm. Beim Nutzer dürfte hier besonders das Stolz-Zentrum im Gehirn anspringen, denn man fühlt, dass man bald mit dazuzugehört zu den Banking-Profis in ganz Europa (“Europas Broker”). Die Vorteile werden klar genannt “provisionsfrei” und “mobil”). Zum Start klickt man einfach auf den ansprechenden und aktivierend formulierten Call-To-Action (“Jetzt Depot eröffnen”).

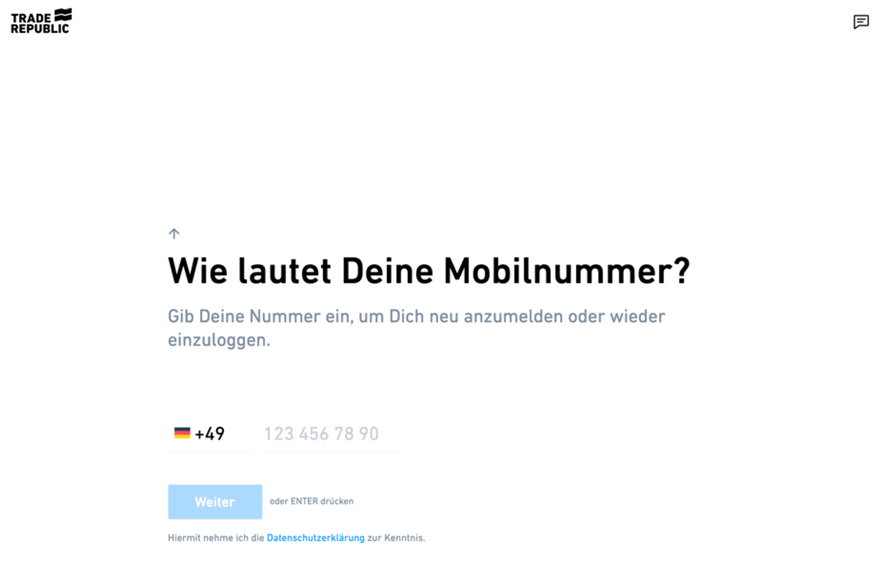
Jetzt wirds interessant: Die Einstiegsfrage nach der Mobilnummer ist hier wieder die wichtigste und kritischste um den Nutzer zu erreichen, darum wird auch nur dieses eine Feld abgefragt und man bestätigt dann per SMS.

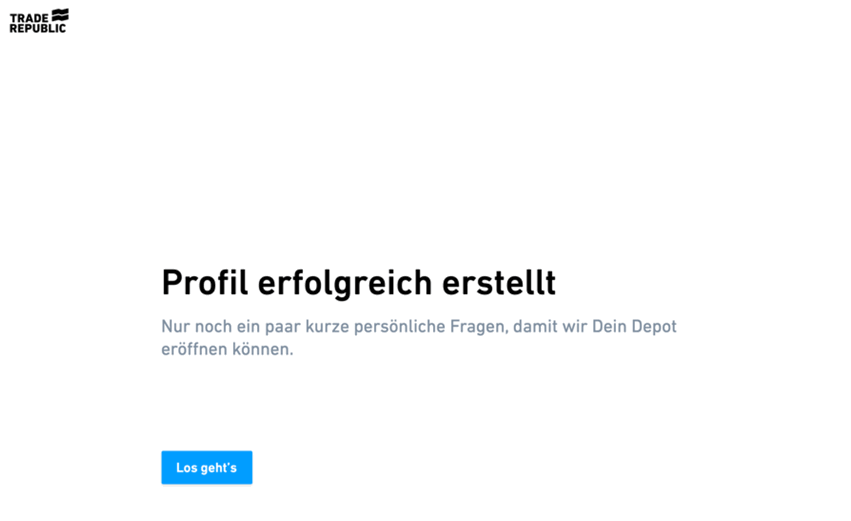
Das Profil ist schon fertig?
Nun wird’s sogar richtig interessant: Denn bereits im zweiten Screen wird gesagt, dass das Profil fertig ist (es folgen aber noch über 15 Fragen!). Schlau, denn psychologisch ist es dem Nutzer so nahezu unmöglich, abzubrechen, denn durch die positive Bestätigung ist man hier im Flow und beantwortet dann gerne weitere Fragen.
Wieder wird begründet, warum die Fragen kommen (“damit wir Dein Depot eröffnen können”). Es gibt hier vermutlich bewusst keinen Progress-Bar oder Schrittanzeiger, denn es folgen einige Fragen.

Schritte: Weitere Fragen
Schlag auf Schlag folgen hier tatsächlich ca. 15 weitere Fragen. Dies wäre mit einem normalen Formular vermutlich nicht akzeptabel für den Nutzer. Durch die häppchenweise Präsentation der Schritte bleibt man im Unklaren wann es aufhört, aber man kann den Teilschritt immer leicht erledigen. Scheinbar ein guter Ansatz für die Registrierung bei Trade Republic (dies ist sicher nicht im allgemeinen anwendbar ohne vorige A/B-Tests!).
Die UX- und CRO-Learnings zur Formularoptimierung zusammengefasst:
- Attraktive Landingpage mit Vorteilen schaffen
- Lange Abfolgen in Einzelschritte zerlegen
- Einfache und lockere Sprache verwenden
- Einfachheit betonen (“nur noch ein paar kurze Fragen”)
- Einfach begründen, warum die Informationen abgefragt werden
Schritt 4: A/B-Testing zur Formular-Optimierung
Nachdem in den vorigen Schritten 1) die Problemstellen und Probleme des Formulars eingekreist wurden und 2+3) Ideen für mögliche Alternativen gewonnen wurden, geht es nun darum, diese Ideen in Lösungen zu verwandeln. Natürlich gibt man nun die Ideen nicht einfach an die IT-Abteilung weiter (wo sie dann oft erst nach ca. 6 Monaten umgesetzt werden können, da das Sprint-Backlog bereits voll ist und die vermeindlich “kleinen Optimierungen” nur einen geringen Stellenwert gegenüber den wichtigen Aufgaben besitzen). Zudem sind Formular-Optimierungen technisch oft nicht trivial.
Viel besser funktioniert es, die Lösungen per A/B-Testing-Tool zu testen, so dass man direkt weiss, welchen Business-Impact die Lösung hat. Ein mögliches Ergebnis, mit dem man viel sicherer in den nächsten IT-Pitch geht, könnte so aussehen: “Wenn wir die Buttontexte auf “Jetzt abschließen” ändern, gewinnen wir im Monat 150 zusätzliche Neukunden”
Was tun bei wenig Traffic im Formularprozess?
A/B-Testing funktioniert nur, wenn Traffic und Conversion Rate entsprechend stark ausgeprägt sind. In vielen Abschlussstrecken gibt jedoch einfach zu wenige Nutzer, so dass man keine statistisch haltbaren Tests für die Formular-Optimierungen aufsetzen kann, wenn es um den KPI “Abschluss” geht. Was kann man tun?
- Micro-KPIs optimieren: In vielen Fällen reicht es, für das Testing auf Micro-KPIs zu setzen, wie z.B. die “Schritt-Conversion-Rate” oder eine Klickrate (z.B. Klick zur nächsten Frage). Denn so erhält man oft eine bessere Datenlage. So kann man annähernd statistisch signifikant messen und optimieren. Man bringt dann die Nutzer einfach Schritt für Schritt weiter.
- Immer nur eine Variante testen: Ebenfalls hilft es dabei, immer nur eine Variante zu testen. Denn viele Varianten zerteilen den notwendigen Mindest-Traffic natürlich noch mehr.
- Test-Traffic bereinigen: Ein weiterer “Trick” ist es, soviel unwichtigen Traffic wie möglich im Test zu entfernen. Ansonsten werden die Testdaten oft verwässert. Schaut z.B. ob Nutzer aus anderen Sprachen irrigerweise auf euren deutschsprachigen Formularen sind. Dann schränkt ihr am besten das Targetting in Google Optimize auf die Länder “DE”, “AT” und “CH” ein.
- Mobile und Desktop getrennt voneinander testen: Setzt den Test einzeln auf, also erstmal nur Desktop, oder nur Mobile. Oft sind die Ergebnisse viel klarer.
Support bei der Conversion-Optimierung gesucht?
Takeaways – Formular-Optimierung für die Registrierung, Lead- und Neukunden-Gewinnung
Hier zusammenfassend noch einmal die wichtigsten Best Practices zur Formul-Optimierung für Neukunden-Formulare, die aber auch auf diverse andere Strecken adaptierbar sind.
Best Practices zur Formular-Optimierung:
- Biete einen leichten Einstieg (z.B. nur eine Frage).
- Wiederhole deine Vorteile in Headline, Text, CTA, …
- Vereinfache dein Formular: wenige Felder, einfache Optik.
- Vereinfache störende Werbe/Legal-Texte.
- Nutze qualitative Daten und Analytics-Daten für die Funnelanalyse. Trenne nach Desktop und Mobile.
- Optimiere möglichst immer durch A/B-Tests.
Mehr erfahren: