Das Design-Tool Sketch ist seit mehreren Jahren das Werkzeug der Wahl für UI Designer. Jüngst tauchen jedoch einige neue Mitbewerber mit vielversprechenden Anwendungen am Markt auf. Einer dieser Mitbewerber ist Figma. Seit einiger Zeit arbeiten wir und die Design Teams unserer Kunden nun mit beiden Tools und es wird Zeit für ein Review. Was sind die Gemeinsamkeiten? Was die Unterschiede? Welche Features gibt es? Welche Lizenzmodelle? So viel schon mal vorweg: Wer mit Sketch arbeitet, wird es nicht schwer haben sich in die Grundlagen von Figma einzuarbeiten.
Plattform, Betriebssystem
Sketch war und ist immer noch eine Mac-Only Anwendung. Das ist für viele potenzielle Anwender nach wie vor die größte Einschränkung. Figma hingegen läuft als Web-App in so ziemlich jedem modernen Browser unter Mac, Windows, Linux und Chrome OS.
Oberfläche
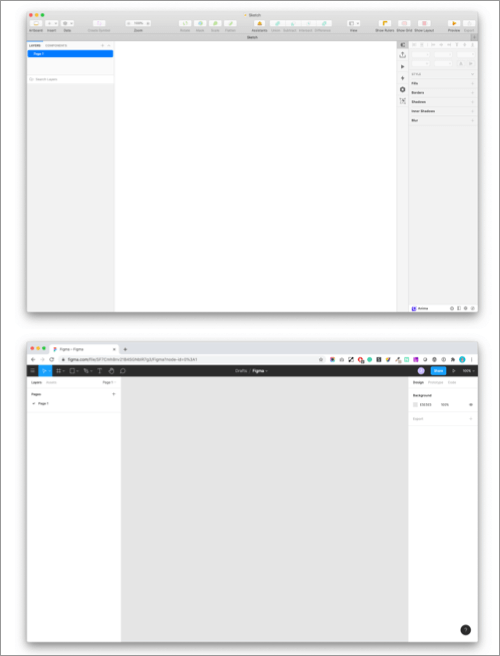
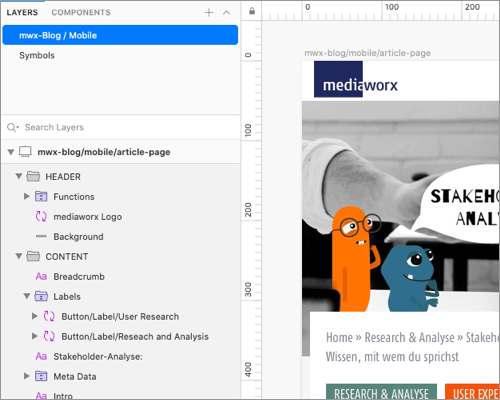
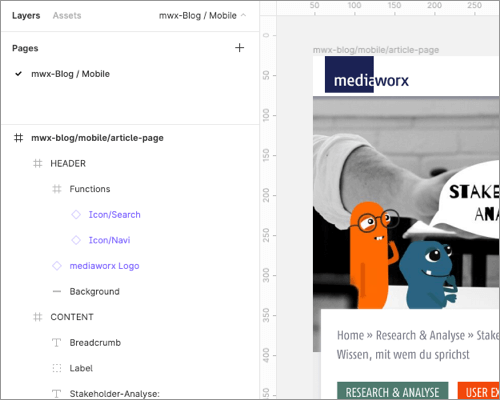
Die Oberflächen von Sketch und Figma unterscheiden sich nicht großartig voneinander. Figma ist sehr von Sketch inspiriert. Ebenen befinden sich links, Arbeitsbereich in der Mitte, Einstellungen rechts und Werkzeuge oben. Der Einzige Unterschied ist der Name für die Einstellungen rechts: Was in Sketch Inspector heißt, heißt Figma Properties.

Artboards und Pages
Sowohl Sketch als auch Figma organisiert sich über Pages. In Sketch können darauf Artboards und in Figma Frames angelegt werden. In beiden Anwendungen kann man dafür auf eine Reihe von Presets zurückgreifen. Sketch‘s Artboards und Figma’s Frames unterscheiden sich sehr grundsätzlich voneinander. In Figma können Frames ineinander verschachtelt werden. Dadurch ist es möglich, sowohl für den Screen an sich, als auch für die Elemente innerhalb des Screens eigene Layout-Grids anzulegen. Sketch unterstützt das Verschachteln von Artboards nicht mehr.


Raster und Layout
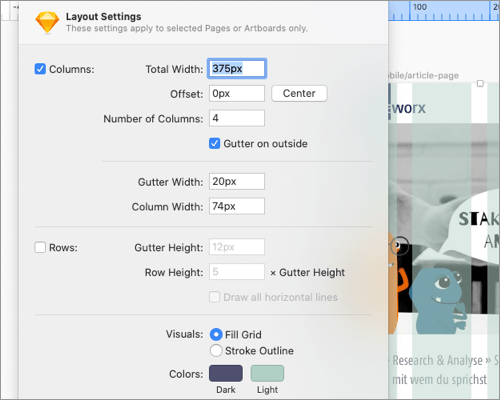
Raster lassen sich in Sketch in Form von Overlay Grids über Artboards legen. Hier kann sowohl ein Grid als auch ein Layout mit Spalten und Zeilen verwendet werden.

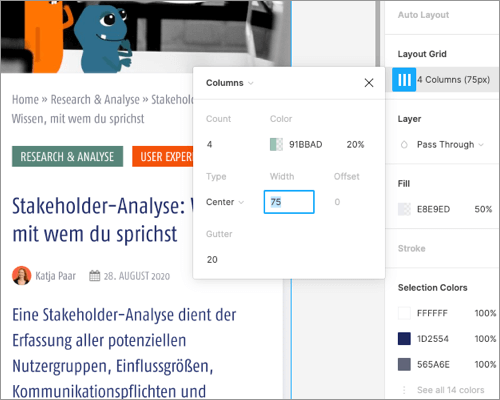
In Figma können beliebig viele Grids, Spalten und Zeilen angelegt werden. Das Besondere in Figma ist, dass Grids und Layout sowohl auf ganze Frames als auch auf einzelne Elemente angewendet werden können. Beide Anwendungen regeln die Skalierung und Ausrichtung von Elementen über Constraints. Während Constraints in Sketch auch auf Gruppen angewandt werden können, funktionieren sie in Figma nur innerhalb von Frames.

Zeichen und Editier-Werkzeuge
Beide Anwendungen können sich in Bezug auf ihre Vektor-Werkzeuge nicht mit Adobe Illustrator messen. Die einfachen Standard-Werkzeuge wie Rechteck, Kreis, Polygon, Freiform sowie die Boolean-Funktionen für Kombination oder Subtraktion von Formen sind in der Regel für das Design von User-Interfaces ausreichend. Dennoch kann man auch in Sketch und Figma komplexe und anspruchsvolle Vektor-Grafiken hergestellten. Figmas Form-Werkzeuge sind dabei etwas ausgereifter als die von Sketch.
Symbole
Symbole – also Elemente, die bestimmte Eigenschaften gemeinsam haben und gleichzeitig aktualisiert werden können – werden sowohl von Sketch als auch von Figma unterstützt. Die Anwendung unterscheidet sich aber auch hier ganz grundsätzlich.
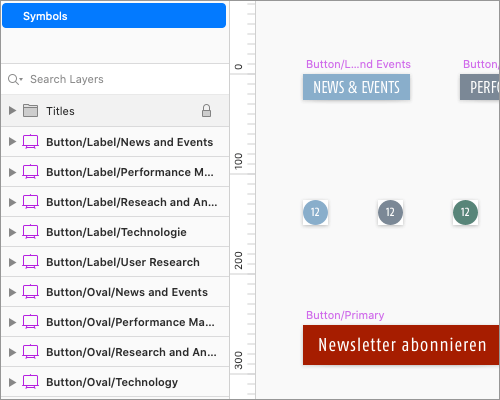
In Sketch wird ein Element in ein Symbol umgewandelt und wird dann standardmäßig auf die “Symbols-Page” geschickt. Das Element wird durch eine Instanz dieses Symbols ersetzt. Sketch setzt auf eine klare Trennung zwischen Symbolen und ihren Instanzen.

Instanzen können in Sketch bezüglich ihrer Größe, Text und Bild aktualisiert werden. Über Overrides kann der Inhalt von Instanzen über das Inspector Panel angepasst werden. Auch verschachtelte Symbole können über das Inspector Panel auf der rechten Seite aktualisiert werden. Alle Aktualisierungen am Original-Symbol werden in den verwendeten Instanzen des Symbols sichtbar.
Components in Figma
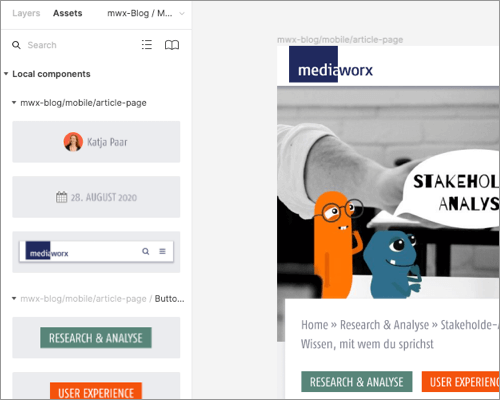
Symbole heißen in Figma Components. Wird in Figma ein Element in ein Symbol umgewandelt, bleibt es an Ort und Stelle und wird zu einer sogenannten “Master Component”, welche dann im Assets Panel zu finden ist. Wird diese Master Component an einen anderen Ort im Design per Drag and Drop verwendet, wird automatisch eine Instanz dieser Master Component erzeugt. Diese Instanzen können an Ort und Stelle wie gewöhnliche Gruppen editiert werden (Text, Farbe, Größe und Austausch verschachtelter Components). Einzig die Anordnung der Elemente innerhalb der Instanz kann hier nicht verändert werden.

Damit ist Figma im Umgang mit wiederverwendbaren Components viel flexibler als Sketch mit seinen Symbolen. Angepasste Constraints sorgen hier zusätzlich dafür, dass die Master Components nicht “zerstört” werden. Sollte eine Master Component z.B. doch einmal aus Versehen gelöscht werden, kann diese aus einer Instanz wiederhergestellt werden.
Beide Anwendungen unterstützen die Verwendung von Symbolen über verschiedene Dateien hinweg. In Sketch kann jede Datei mit all ihren Symbolen und Styles als Bibliothek verwendet werden. Änderungen, die in der Original-Bibliothek gemacht werden, können in den Dateien, die die Bibliothek verwenden synchronisiert werden. Änderungen an Symbolen und Styles werden durch Hinweise angezeigt. Figma nutzt die sogenannte Team Library, in die Team Member Components hinzufügen können. Wie in Sketch werden die Änderungen in der Bibliothek auch hier über Hinweise angezeigt.
Styles
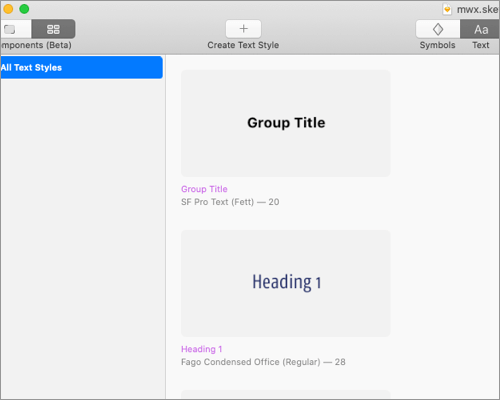
Styles bieten sowohl in Sketch als auch in Figma die Möglichkeit, Eigenschaften von Elementen zu speichern und anzuwenden. Sketch unterstützt Text Styles und Layer Styles. Über Text Style können sämtliche Schrift-Eigenschaften, Farben und Effekte eingestellt werden. Über Layer Styles können Füllungen, Rahmen und Effekte eingestellt werden. Text Styles können nur auf Text angewendet werden, Layer Styles auf alle anderen Elemente. Innerhalb von Symbolen können Styles von einzelnen Elementen überschrieben werden (z.B. für den Austausch der Farbe eines Icons).

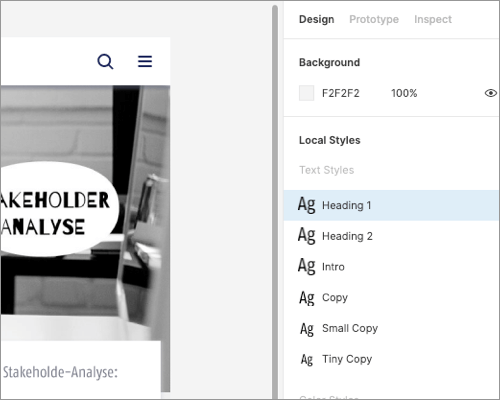
In Figma funktionieren Styles grundsätzlich anders als in Sketch: sie kaskadieren. Es können Styles für Text (Schriftart, Größe, Schnitt, Zeilenabstand usw.), Farben und Effekte angelegt werden. Diese Styles können je nach Bedarf gemischt werden. Damit ist Figma in Bezug auf Styles zwar sehr flexibel, dadurch besteht jedoch auch die Gefahr, dass es “zu flexibel” wird und schnell ungewünschte Style Varianten entstehen.

Plugins
Sketch kann auf Grund seiner über die Jahre gewachsenen Community auf eine große Anzahl von Plugins und Bibliotheken blicken, die ständig erweitert wird. Es gibt Plugins zum Erstellen von Animationen, für Prototypen, zur Versionierung der Dateien, zum Organisieren von Text Styles und vieles mehr.
Plugins für Sketch
Craft
Craft (https://www.invisionapp.com/craft) ist ein Plugin mit mehreren Tools, unter anderem für: komfortables synchronisieren mit InVision (https://www.invisionapp.com/), Design mit Live-Daten wie Texten, Bildern, JSON und Web-Inhalten, Kollabroation via Freehand, Integrierte Bildersuche mit Getty Images sowie erstellen und managen von Design Systems per Design System Manager DSM (https://www.invisionapp.com/design-system-manager)
Rename it
Um organisiert zu bleiben ist eine ordentliche Benamung von Artboards, Layern und Symbolen wichtig. Mit Rename it ist es einfach, aussagekräftige und eindeutige Namen zu vergeben, wenn nicht von Anfang an ganz stringent und sauber gearbeitet wurde.
Stark
Stark ist ein Plugin zum Checken von Farben, Typografie und Grafiken in Bezug auf Zugänglichkeit, Lesbarkeit und Kontrast und die Möglichkeit, verschiedene Typen von Farbblindheit zu simulieren.
Artboard Organiser
Überaus praktisch zum Organisieren von Symbolen, wobei man individuell einstellen kann, in welcher Granularität die Gruppen organisiert und angeordnet werden sollen. Mit Artboard Organizer kann man Symbole über alle Seiten eines Dokumentes automatisch zusammen stellen lassen und ungenutzte Symbole entfernen (Verschachtelte Symbole sind davon ausgenommen).
Plugins für Figma
Auch Figma bietet über seine gewaschene Community eine große Anzahl von Plugins an. Zu den populärsten Plugins zählt folgende Auswahl:
Unsplash
Bei den Figma-Plugins auf Platz 1 integriert das Unsplash-Plugin die Bildsuche direkt in Figma. So lassen sich Bilder ohne weiteren Aufwand direkt im Design platzieren.
Figmotion
In Figma integriertes Animationstool, welches unter anderem auch die Übergabe der Animationen an Entwickler erleichtert. Ohne in ein anderes Tool wechseln zu müssen, können Animationen mit Figmotion ganz einfach erstellt werden.
Lorem Ipsum
Altbewährt und praktisch – zumindest bis es richtige Texte gibt – ist der Lorem Ipsum Generator. Das Plugin erzeugt Blindtext in einer bestimmten Länge oder kann Textebenen automatisch mit der richtigen Menge Text füllen.
Stark
Genauso wie für Sketch steht das Stark-Plugin auch für Figma zur Verfügung und kann hier in gleicher Art und Weise zum Checken von Farben, Typografie und Grafiken in Bezug auf Zugänglichkeit, Lesbarkeit und Kontraste verwendet werden. Natürlich besteht auch hier die Möglichkeit, verschiedene Typen von Farbblindheit zu simulieren.
Prototyping, Interaktion und Motion Design
Mit Verlinkungen von Artboard zu Artboard und verlinkten Hotspots bietet Sketch grundsätzlich Prototyping-Möglichkeiten an. Außerdem lassen sich Elemente fixieren und auch als scrollende Elemente definieren. Einfache Animationen wie ein Slide-In oder Slide-Out lassen sich für Übergänge zwischen Seiten festlegen.
Durch den Einsatz von Advanced transitions mit Smart Animate, dynamischen Overlays und die Möglichkeit der Integration von Animierten GIFs, lassen sich via Figma ganz intuitiv Interaktionen in Prototypen erstellen. Gerade im Mobile-Bereich sind Details wie Device-Frames und Momentum-Scrolling ausschlaggebend, um eine reale User-Experience zu erzeugen.
Kollaboration
Sketch ist in erster Linie ein Design-Tool – Figma hingegen versteht sich auch als ein Kollaborations-Tool für den gesamten Design-Prozess. In Figma können mehrere Personen gleichzeitig an ein und demselben Dokument arbeiten. Durch farbige Cursors sieht man, wer gerade was anschaut oder bearbeitet. In größeren Design-Teams ist das sehr praktisch.
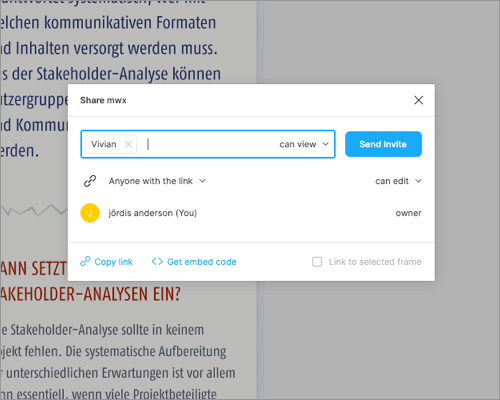
Das Teilen von Dateien zum kollaborativen Arbeiten, welches zudem über drei verschiedenen Rollen mit entsprechenden Rechten organisiert ist, erfolgt bei beiden Programmen per Einladung oder versendetem Link.

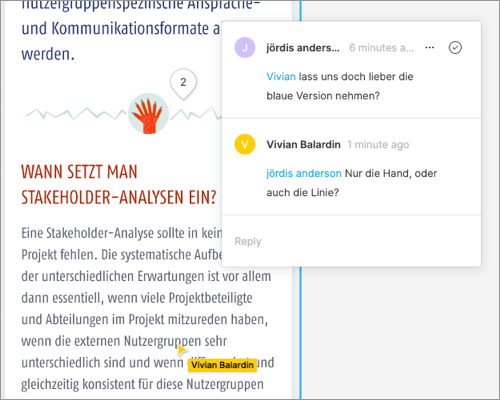
Genauso funktioniert auch das Teilen von Arbeitsergebnissen mit dem Team und den Stakeholdern. Figma bietet zudem eine integrierte Kommentar-Funktion an.

Sketch bietet die Möglichkeit, Dateien in die eigene Sketch-Cloud oder beispielsweise auch in InVision hochzuladen und einen Link zu dieser Datei zu teilen. Damit findet die Kollaboration nicht direkt in Sketch, sondern immer über einen anderen Kanal statt.
Lizenzmodell
Sowohl Sketch als auch Firgma bieten verschiedene Lizenzmodelle für Einzelpersonen und Teams.
Während Sketch die App nur für den begrenzten Zeitraum von 30 Tagen kostenlos zum Testen anbietet, gibt es bei Figma einen zeitlich unbegrenzten kostenlosen Zugang. Dieses kostenlose Figma erlaubt zwar nur bis zu drei Projekte und zwei Editoren, für Einsteiger oder für Freelancer ist das aber eine gute Option.
Für Teams bieten Sketch und Figma Lizenzen pro Kontributor bzw. Editor an. Mit einem speziell auf Organisationen ausgelegten Modell bietet Figma noch einige weitere Features wie beispielsweise Organisationsweite Design Systems, Design Systems Analytics, ein zentralisiertes Team-Management und den Einsatz von privaten Plugins an. Sketch ist mit seinem Angebot für Teams etwas preiswerter als Figma mit seinem Angebot für Professionals.
Hier ist allerding zu berücksichtigen, dass für weitere Tools wie InVision oder ähnliches weitere Kosten hinzukommen, die bei der Verwendung von Figma nicht entstehen.
Sketch bietet neben einem Abo-Modell außerdem auch eine „einmalig zu zahlende Lizenz“ an. Updates sind mit dieser Lizenz aber nur für den Zeitraum eines Jahres möglich. Möchte man Up-to-date bleiben, ist auch hier eine Lizenzerneuerung nötig.
Zusammenfassung
Beide Anwendungen sind von der Oberfläche ähnlich intuitiv und unterscheiden sich nur wenig. Funktionen und Bestandteile haben zwar unterschiedliche Namen (Artboards und Symbole in Sketch, Frames und Components in Figma), gleichen sich aber stark.
Das automatische Sammeln aller Symbole auf einer zentralen Symbols-Page in Sketch macht das Arbeiten deutlich übersichtlicher. Diese Funktion würde auch für die Arbeit in Figma äußerst hilfreich sein.
Während Sketch im Bereich Plugins durch seine große Community punktet, liegt Figma in diesem Bereich noch deutlich weiter zurück. Plugins sind für die Arbeit mit beiden Anwendungen nicht ausschlaggebend, erleichtern und beschleunigen das Arbeiten aber ungemein.
Im Bereich Prototyping liegt Figma mit seinen ausgefeilteren Animationsmöglichkeiten vorn. Das Prototypen direkt aus Figma per Link geteilt und dort auch kommentiert werden können, verschlankt den Workflow.
Mit Figma hat Sketch mittlerweile einen echten Konkurrenten, der dem modernen Design-Tool das Wasser reichen kann. Die Frage, welches Tool besser sei, und ob sich ein Wechsel lohnt, muss für jedes Team und jedes Projekt bewertet werden.
Bestehende Projekte, in die viel Zeit und Arbeit investiert wurde, werden wir bei mediaworx nicht ohne weiteres portieren. Unsere Workflows und die Kommunikation mit unseren Kunden ist eingespielt und funktioniert gut. Für neue Projekte arbeiten wir – vor allem oft auf Kundenwunsch – genauso mit Figma.
Ob Sketch oder Figma, beide haben einen festen Platz in unsere Tool-Box. Aus unserer Erfahrung ist es sinnvoll, sich nicht komplett und ausschließlich auf ein Tool einzuschießen, sondern immer flexibel und offen für Neues zu bleiben.
Verwendetes Bild für Titel von Christin Hume bei Unsplash