Der Styleguide war schon immer ein Hilfsmittel bei der Dokumentation von Entwicklungsprozessen. In der Regel enthält er Richtlinien, die das einheitliche Erscheinungsbild eines Unternehmens in der digitalen Welt gewährleisten. In letzter Zeit hat sich das Bild gewandelt: Der Styleguide enthält – entgegen seiner Bezeichnung – nicht nur Regeln für’s visuelle Design sondern auch redaktionelle und technische Rahmenbedingungen.
Typische Inhalte eines Styleguides
Inhaltliche und redaktionelle Inhalte
- Struktureller Aufbau und Seitentypen der Website
- Typografische Auszeichnungen und Schreibkonventionen
- Inhaltselemente und Anforderungen
- Aufbau und Inhalte ausgewählter Seiten
- evtl. Leitfaden zur redaktionellen Betreuung
Gestalterische Inhalte
- Farbpalette
- Typografie
- Logos & Icons
- Bildkonzept
Technische Inhalte
- Grid, Breakpoints und responsives Verhalten
- Barrierefreiheit
- Kompatibilität in diversen Browsern
- Domainkonzept und Webhosting
Der Wunsch nach Konsistenz und Wiederverwertbarkeit – nicht nur im Visuellen – führte dazu, dass sich der Live Styleguide zunehmend als Mittel der Wahl etabliert hat.
Klassisch vs. Digital

Mit statischen Styleguides ist die konsistente Entwicklung und das fachübergreifende Kommunizieren von Richtlinien eine große Herausforderung für alle Mitglieder eines Teams. Die Pflege einer gemeinsamen Code-Basis ist meistens nicht vorgesehen. Klassische Styleguides dokumentieren lediglich das visuelle Ergebnis, blenden aber die technische Entwicklung aus.
Ihre Aktualisierbarkeit ist eingeschränkt, was dazu führt, dass wir bei unseren Kunden häufig auf über fünf Jahre alte aber dennoch gültige Exemplare treffen . Das eingesetzte Medienformat ist dabei meist das PDF.
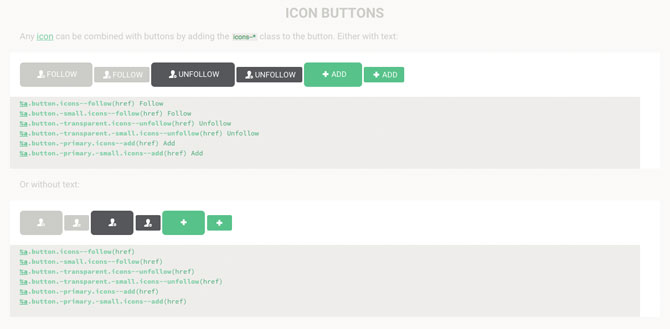
Der Living Styleguide (oder auch “Pattern Library”) bietet hingegen langfristig viele Vorteile gegenüber dem klassischen Styleguide. Ein Living Styleguide hält z. B. keine statischen Inhalte vor, sondern setzt sich direkt aus den aktuellen und konkreten Projektdateien und Einzelkomponenten zusammen. Änderungen und Erweiterungen können umgehend übernommen werden und sind damit sofort für das komplette Team verfügbar. Der parallel zum Projekt entstehende Styleguide begleitet den Entwicklungsprozess, statt ihn im Nachhinein zu dokumentieren.
Vorteile eines Living Styleguides
- Qualitätssicherung und “Up-to-date”-Dokumentation
- Gewährleistung der Konsistenz zukünftiger Entwicklungen
- Vereinfachung der fachübergreifenden Kommunikation durch eine zentrale Referenz
- Erstellt mit HTML und CSS
- Automatisierte Anpassungen (z.B. können sich Elemente anpassen, wenn sich globale Farben ändern)
- verwendet den Produktionscode und bietet dem Entwickler die Möglichkeit ihn wiederzuverwenden oder darauf aufzubauen
- Enthält “bewegte” Beispiele und Interaktionsmöglichkeiten (z.B. Hover-States oder Transition-Effekte)
- Bei responsiver Umsetzung sind Live Styleguides auf allen Devices optimal nutzbar


Phasen einer Online-Styleguide-Umsetzung
Bei mediaworx haben wir bereits einige Erfahrung mit dem Erstellen von Pattern Libraries sammeln können (u.a. für Kunden wie LGT, EWS oder die ARAG). Ein typischer Workflow zusammen mit unseren Kunden sah dabei wie folgt aus:
- Bestandsaufnahme, Vorstudie und Konzeption des Living Styleguides, Proof of Concept
- Entwicklung und Implementierung der Anwendungsplattform
- Dokumentation, Schulung und Entwicklung der ersten Inhalte auf Basis des neuen Workflows
- Anbindung an bestehende Schnittstellen des Kunden (CMS, Backend etc.)










