Als Frontendentwickler arbeitet man viel mit den Entwicklertools der großen Browserhersteller. Diese werden permanent mit neuen Funktionen versehen. Wer sich nicht immer jede Updatemeldung dazu durchliest, verpasst schnell mal die eine oder andere nützliche neue Funktion.
JavaScript Live Expression in Google Chrome und Microsoft Edge
Die „Live Expression“ in Googles Chrome und Microsofts Edge Browser ist solch ein relativ neues Feature. Damit können vor allem Frontendentwickler per JavaScript permanent auf Werte der aktuellen Seite zugreifen. Dazu erstellt man einen Ausdruck, gibt ihn in das Inputfeld ein und heftet diesen damit an den oberen Teil des Fensters. Nun kann man in „Echtzeit“ die Ausgabe des gewünschten Wertes im „Console“ Fenster sehen.
Das Besondere an der Live Expression ist, dass sie auch nach einem Neuladen der Seite und auch in neu geöffneten Fenstern weiterhin aktiv bleibt. Selbst ein Beenden und Neustarten des Browsers überlebt die Funktion.
Hilfreich ist die Überprüfung von Werten der aktuellen Seite, wenn man bei der Frontendentwicklung Funktionen umsetzt und diese testen möchte.
Erstellen eines Ausdrucks mit Google Live Expressions
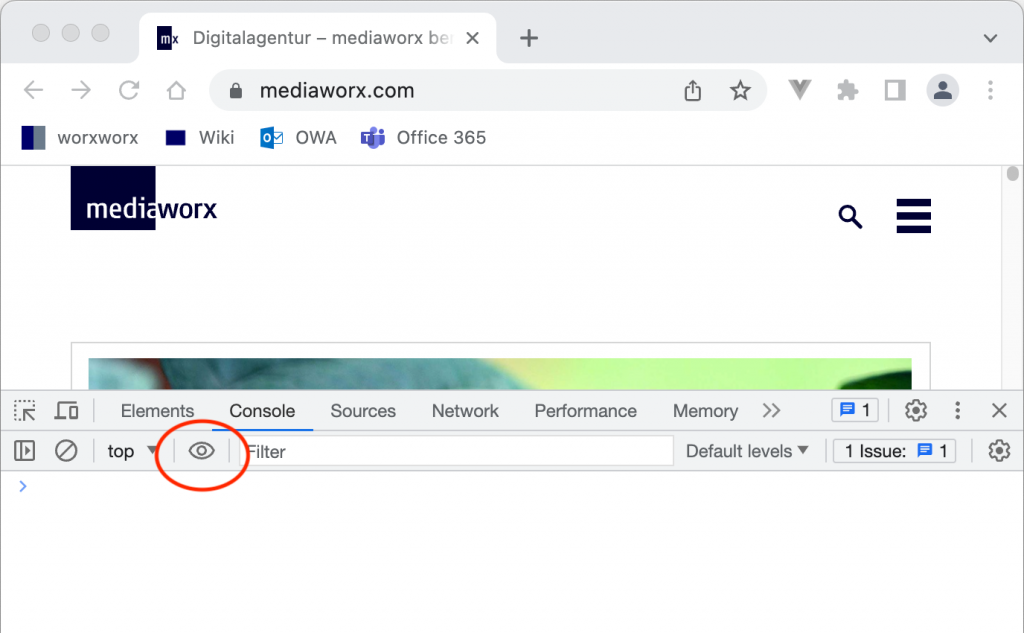
Mit Klicken auf das „Auge“ Icon öffnet sich ein interaktives Eingabefeld.

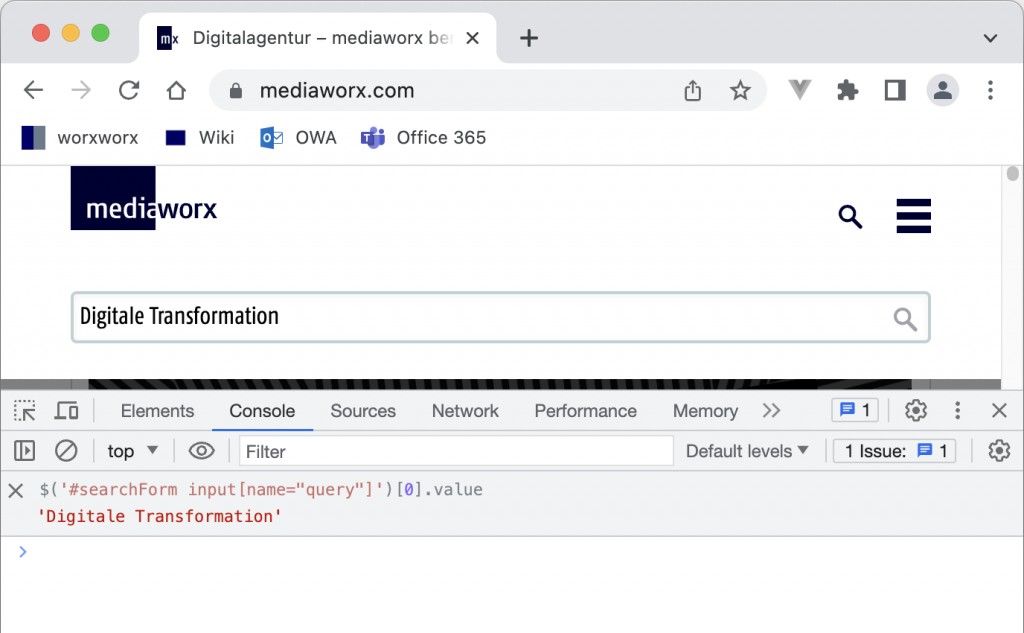
In dieses gibt man seinen Ausdruck ein und schliesst die Expression mit einem Druck auf „Enter“ ab. Nun erscheint das Ergebnis unterhalb des gerade erstellten Ausdruckes.

Durch Klick auf das x Icon kann man die Expression auch wieder löschen.
Beispiele
- Anzeige des aktuell aktiven Elements:
document.activeElement - Auswahl eines speziellen DOM Elementes anhand seiner CSS-Klasse:
document.querySelector(‚.css-klasse‘) - wenn es mehrere Elemente mit der gleichen Klasse gibt, kann man auch mit
document.querySelectorAlleine NodeList erstellen und das gewünschte Element mit dem Zähler des NodeList Arrays auswählen:document.querySelectorAll(‚.css-klasse’)[0] - dabei kann „
document.querySelector“ mit „$“ und „document.querySelectorAll“ mit „$$“ ersetzt werden, also$(‚.css-klasse‘)bzw.$$(‚.css-klasse’)[0] - Ausgabe der aktuellen Fensterdimensionen:
`${window.outerWidth} x ${window.outerHeight}`
Fazit
Anstatt, wie bisher, sich mühsam Werte einer Funktion über “console.log” auszugeben, kann man sich als Frontendentwickler das Leben erleichtern und Live Expression ausprobieren. Derzeit allerdings nur in “Chromium” basierten Browsern wie Google Chrome und Microsoft Edge.
Links zum Thema
https://developer.chrome.com/docs/devtools/console/live-expressions/
https://blog.bitsrc.io/debugging-javascript-with-live-expressions-in-chrome-devtools-9f0af008af45
https://learn.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/console/live-expressions