Responsive Webdesign ist mittlerweile eher eine Notwendigkeit als ein Trend. Der bei weitem anspruchsvollste Teil einer mobilen Website ist die Navigation. Sie sollte sowohl auf kleinen, als auch auf größeren Bildschirmen funktionieren. Wir geben Beispiele für responsive Navigations-Patterns, die sowohl funktional als auch ästhetisch sind.
The Internet of Things
Responsive Webdesign wird immer beliebter, was bei der stetig zunehmenden Anzahl an mobilen Endgeräten auf dem Markt auch kein Wunder ist. Der PC verschwindet zunehmend als Gerät und wird durch „intelligente Gegenstände“ ersetzt. Die Verkaufszahlen von Smartphones und Tablets liegen bereits seit einiger Zeit höher als die der Desktops und Notebooks. Viele Nutzer erwarten folglich beim Surfen auf ihrem mobilen Gerät den gleichen Komfort wie auf ihrem Festrechner.
Mobile Design: Vollständigkeit vs. Klarheit
Das Kernstück jeder Website ist die Navigation. Ohne Navigation ist der User verloren und verlässt die Seite wahrscheinlich schnell wieder frustriert. Die Herausforderung im Mobile Design besteht darin, schnellen und direkten Zugriff auf die wichtigsten Funktionen der mobilen Website zu liefern und dabei gleichzeitig optisch unaufdringlich zu sein. Typische Kernfragen für das Navigations-Design sind:
- Sollte eine mobile Navigation weniger Einträge haben?
- Wird sich der User in der Navigation zurechtfinden?
- Kann ich bestimmte Hardware-Features nutzen, um die Navigation weiter zu vereinfachen?
Die Lösung: Eine responsive Navigation
Egal ob iPhone, iPad, Android Tablet oder Windows-Smartphone: Eine responsive Navigation passt sich im Layout an das benutzte Endgerät an und glänzt auf Grund dieser Flexibilität durch gute Usability und hohe Ästhetik auf jedem Gerät. Da auf kleinen Screens stets nur wenig Platz ist, muss man die Navigation und die darzustellenden Inhalte im Design ausloten. Dabei helfen folgende Best Practices zur Orientierung.
Best Practices für ein gutes Mobile Design und Navigation
Den Content einfach halten und priorisieren
Bildschirmraum ist ein knappes Gut. Gerade auf Smartphones. Dazu kommt, dass mehr als 80% der Nutzer ihr Smartphone unterwegs benutzen. Sie verwenden ihr Handy im Supermarkt, in der Straßenbahn oder beim Einkaufsbummel. Sie machen oft mehrere Dinge gleichzeitig, während sie versuchen mit dem Daumen Informationen zu finden. Die meisten Nutzer die unterwegs mobil surfen, stöbern eher selten, sondern suchen gezielt nach Informationen, wie etwa Öffnungszeiten, Preisvergleiche oder Kontaktdaten.
“Content is still king”, auch im mobilen Netz. Man sollte sich also gut überlegen, auf welchen Content und welche Funktionen einer Website der Besucher am ehesten zugreifen möchte um diese dann bei der mobilen Darstellung bevorzugt darzustellen. Man sollte außerdem stets auf eine gute Lesbarkeit durch den bewussten Einsatz von Typografie achten.
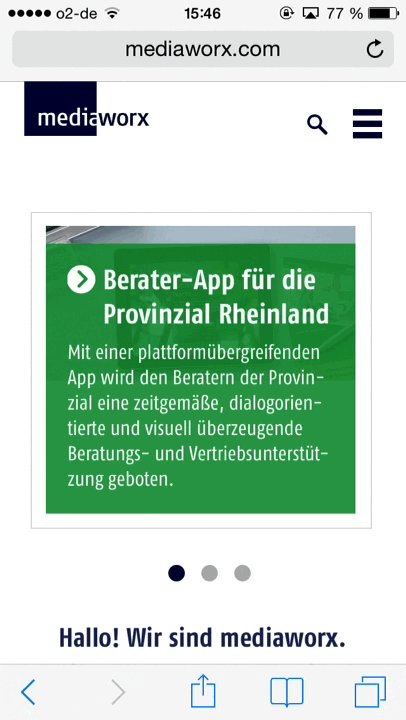
In einem letzten Artikel ging es bereits um die Vorzüge von Kacheldesign im responsiven Kontext. Responsiven Content in Kachelmodulen zu pflegen und zu aktualisieren bietet einige Vorteile.
Von Apps lernen und Hardwarefeatures gezielt nutzen
Wie der “click-to-call”-Button von Skype, besitzen die meisten Smartphones Funktionalitäten, die benutzt werden können um die User-Experience zu verbessern. Zu einer der nützlichsten Funktionen gehört die Möglichkeit die Geo-Location des Handys zu orten um damit z.B. zugeschnittene Kontaktinformationen anzuzeigen.
“tap-able” ist das neue “click-able”
Unterwegs sind wir auf unsere Finger angewiesen, was bedeutet, dass wir weniger präzise als mit einer Maus navigieren können. Kümmern Sie sich um diesen Umstand und gestalten Sie jeden Button, jedes Navigationselement und jeden Link für Touchscreens und nicht für Mausbedienung. Versehentliche “taps”, die den Nutzer von seinem eigentlichen Ziel wegführen, sind frustrierend und sorgen für keine gute User-Experience. Denken Sie daran auf Hover-Effekte zu verzichten, denn ein Daumen kann nicht “hovern”.
Scrollen minimieren
Mobile Nutzer bevorzugen es von oben nach unten zu scrollen. Also konzipiert und baut man seine Seite besser so, dass horizontales Scrollen gar nicht notwendig ist und das vertikale Scrollen auf ein Minimum reduziert wird. Die wichtigsten Informationen sollten möglichst weit oben im initialen Viewport platziert werden, damit die Nutzer bei kleineren Geräteauflösungen nicht so viel scrollen und suchen müssen. Eine responsive Navigation sollte in der Regel nicht horizontal gescrollt werden müssen, da dies meistens als störend empfunden wird. Sollten Menüeinträge zu lang für ein horizontales Menü sein, so wechseln Sie stattdessen besser gleich zu einer vertikalen Navigationsstruktur. Bewusst eingesetzte Animationen können dafür sorgen, dass Navigationsmechaniken schneller erkannt werden.
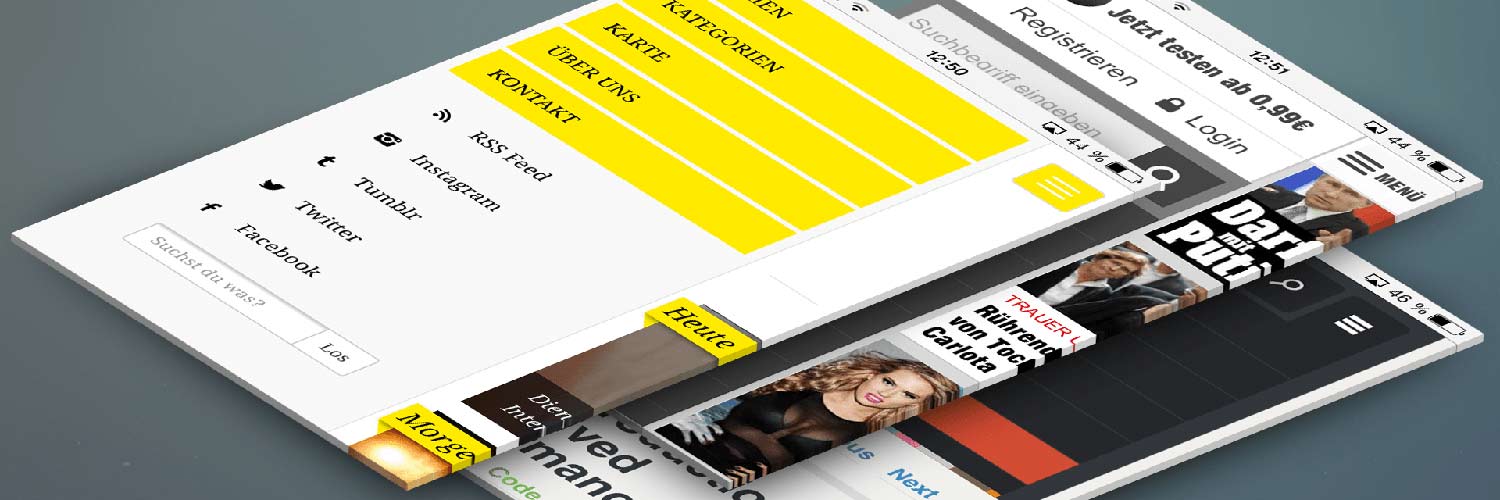
Responsive Navigation – Beispiele
Hier haben wir einige populäre mobile (überwiegend) responsive Navigationsmuster zum Inspirieren und Vergleichen gesammelt. Die Links auf die umgesetzten Websites sollen helfen, das Ganze mal live ausprobieren (Fenster kleiner ziehen oder natürlich gleich mobil aufrufen).

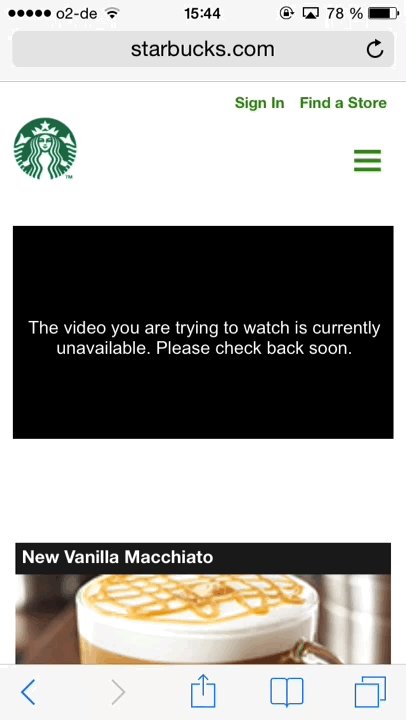
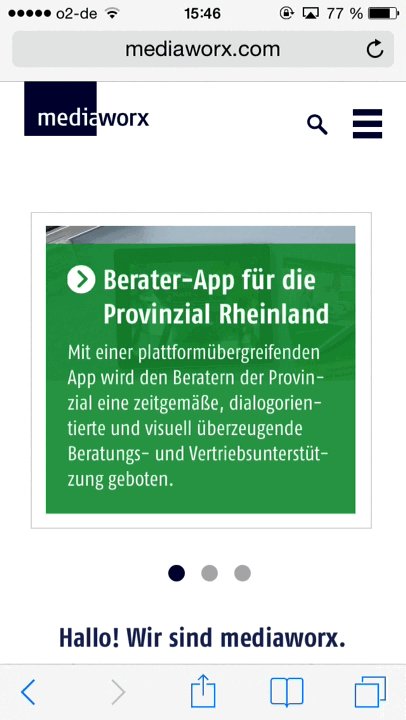
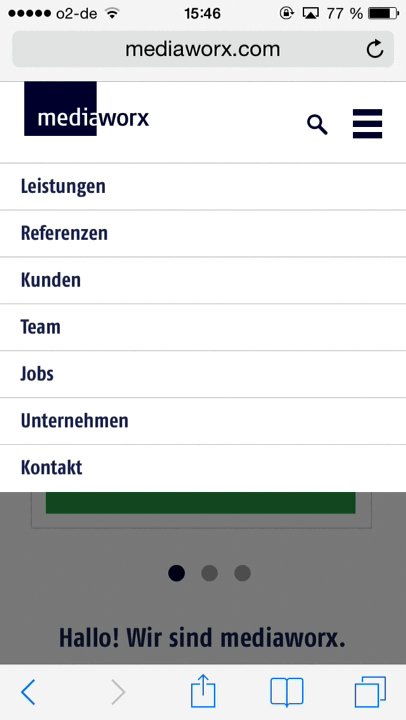
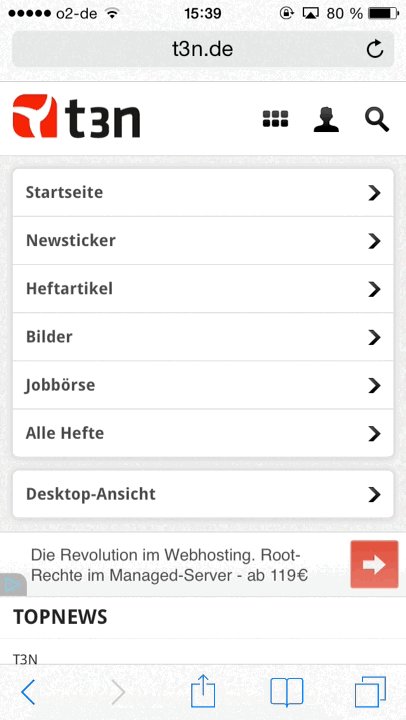
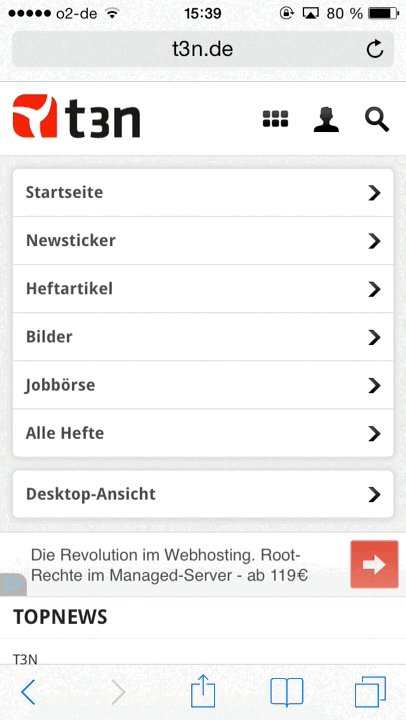
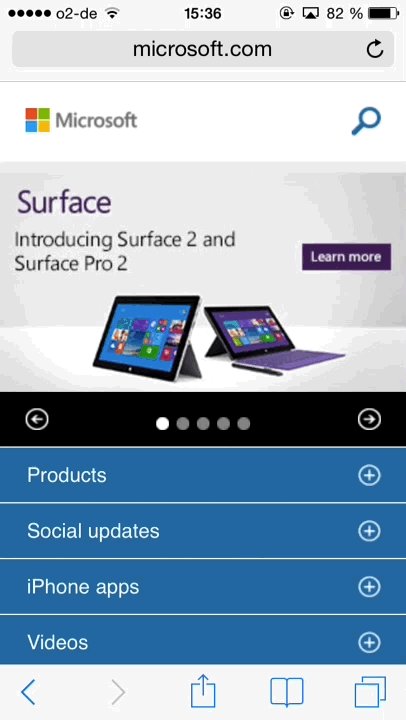
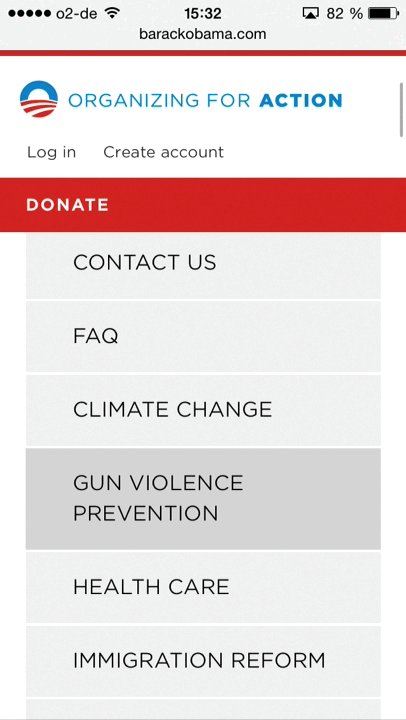
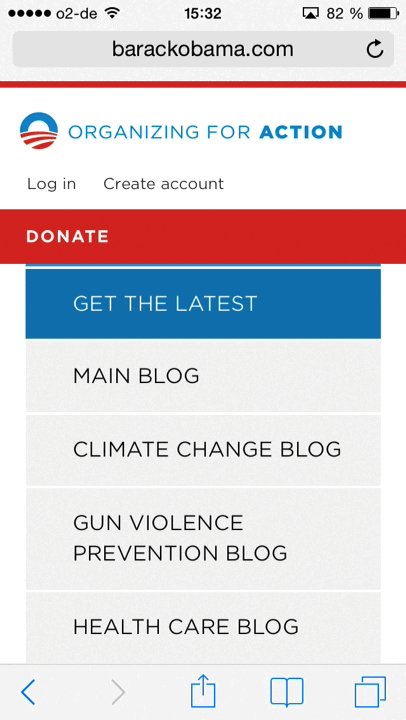
Slidedown (Multi-level) Menu
Eine klassische responsive Navigation für kleine Screens. Sehr übersichtlich bei maximal 7 Navi-Einträgen. Kann aus mehreren Ebenen bestehen.
Zur Website
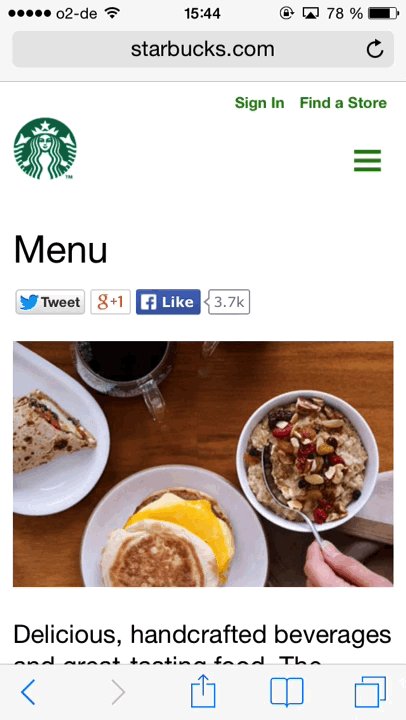
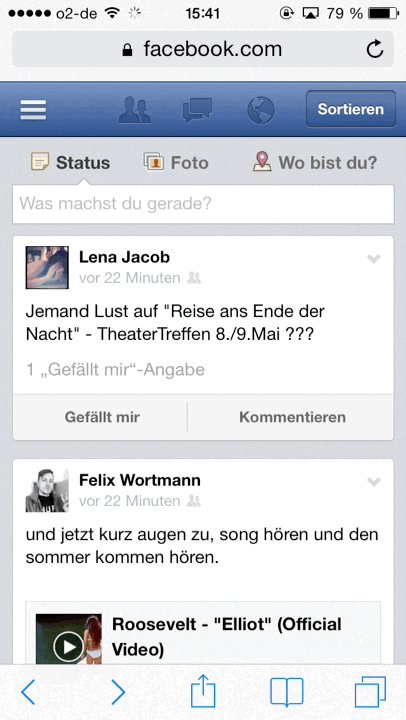
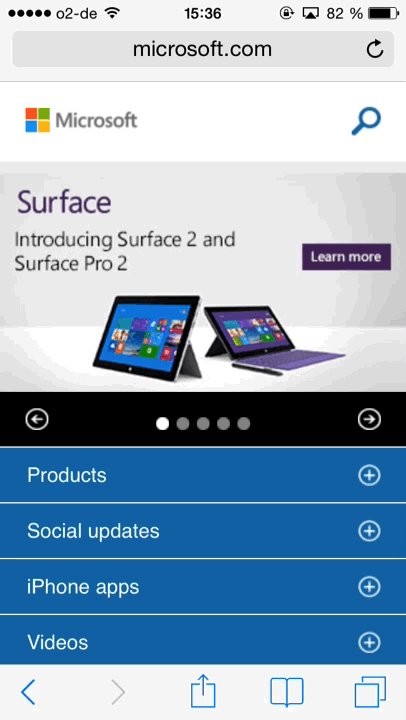
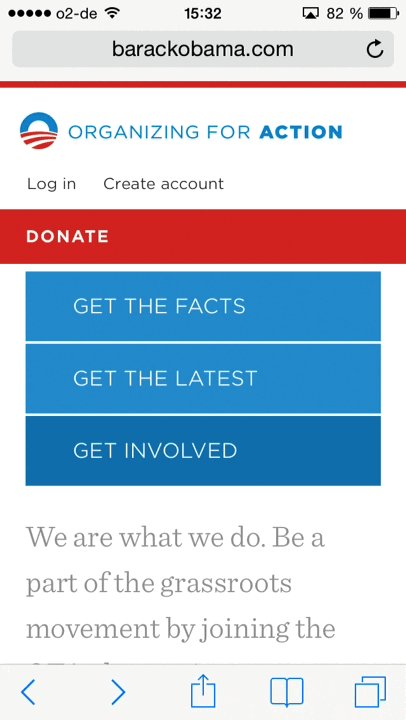
Fixed Top/Bottom Nav
Am Kopf oder Fuß der Webseite fixiert wird das Slidedown Menu zu einer fixen Funktionsleiste die nicht “wegscrollt”.
Zur Website
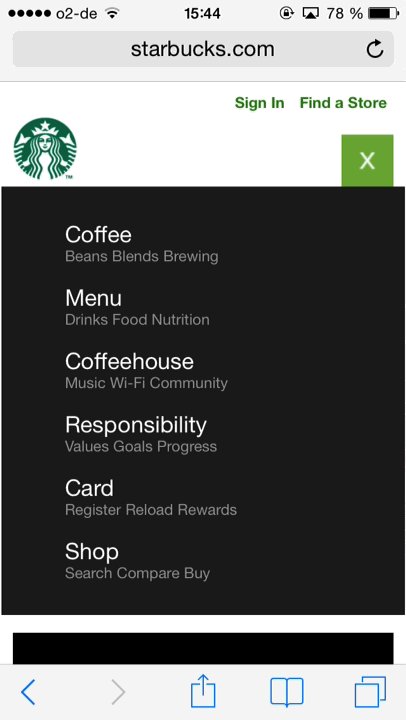
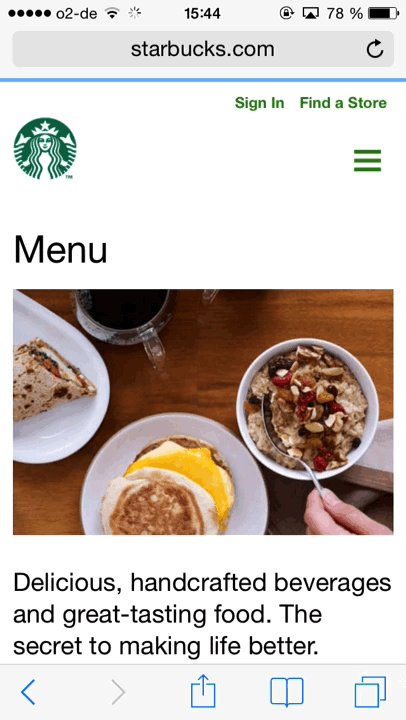
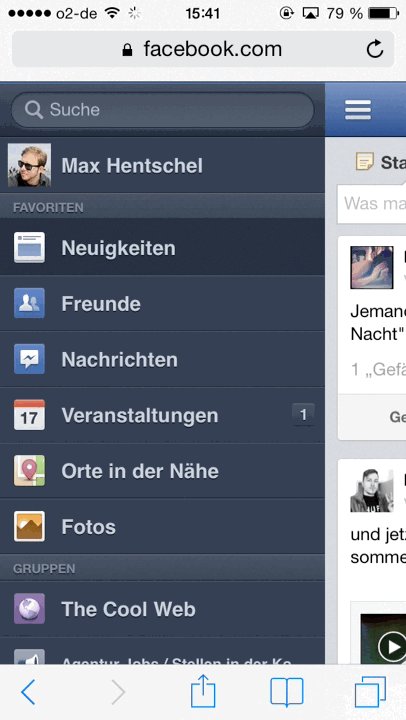
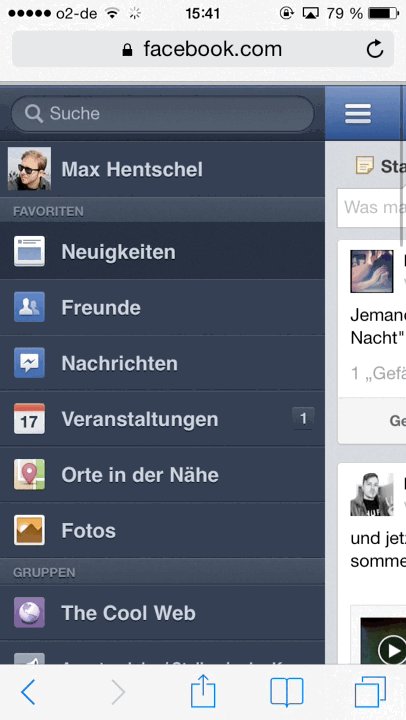
Off Canvas Menu
Eine Navigationsart, die von außerhalb des Viewports hereinfährt und den Content zur Seite schiebt. Für große Navigationshierarchien und Untermenüs geeignet.
Zur Website
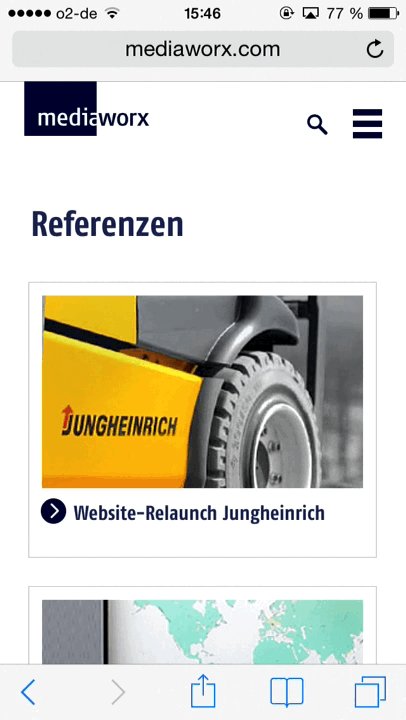
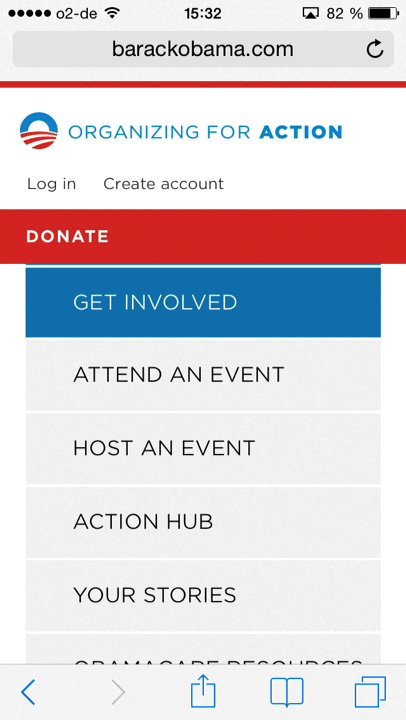
List Menu
Ein Navigationsmenü, was immer sichtbar und listenähnlich aufgebaut ist.
Zur Website
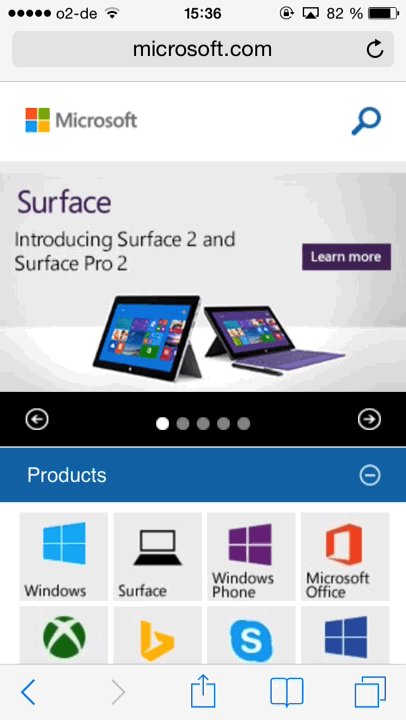
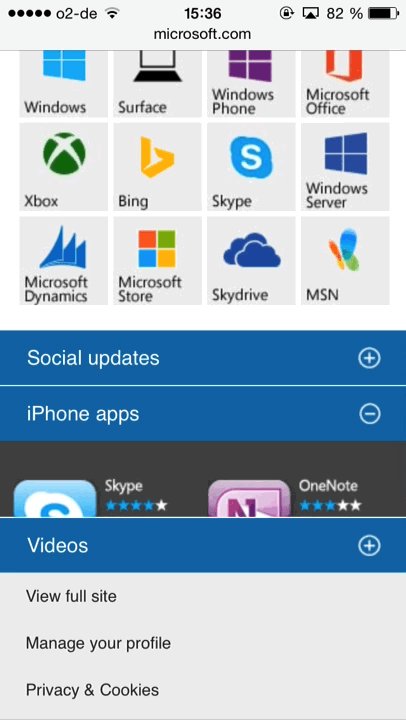
Grid View / Springboard
Ein Grid view besteht wie die Oberfläche von Smartphone-Desktops aus verschiedenen Mini-Kacheln und Icon-Schaltflächen.
Zur Website

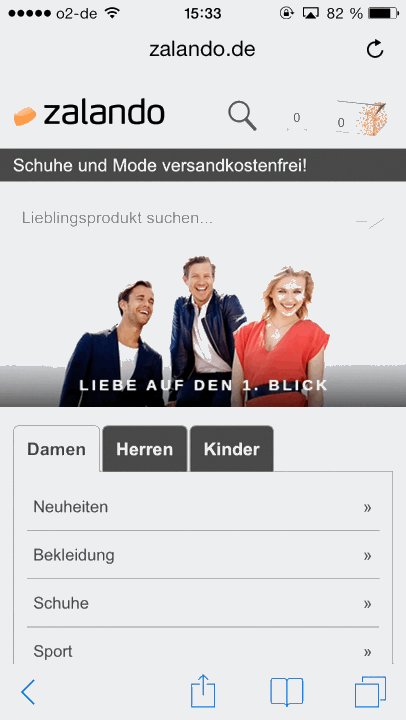
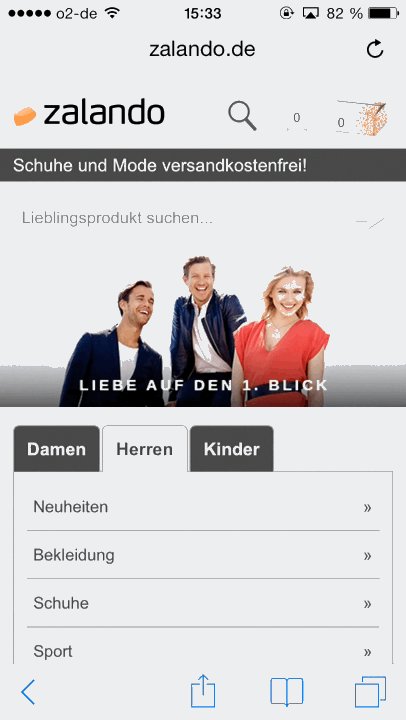
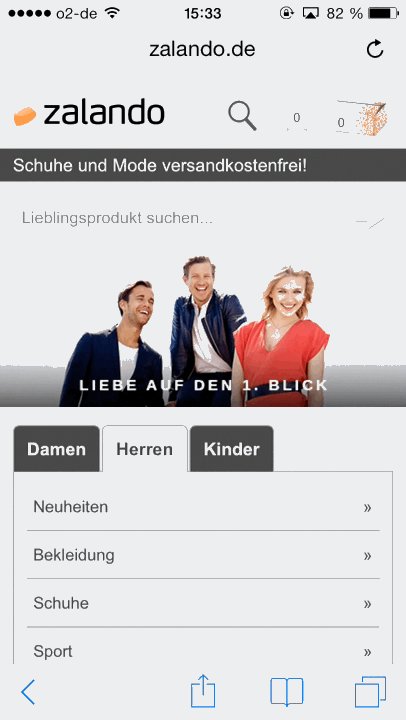
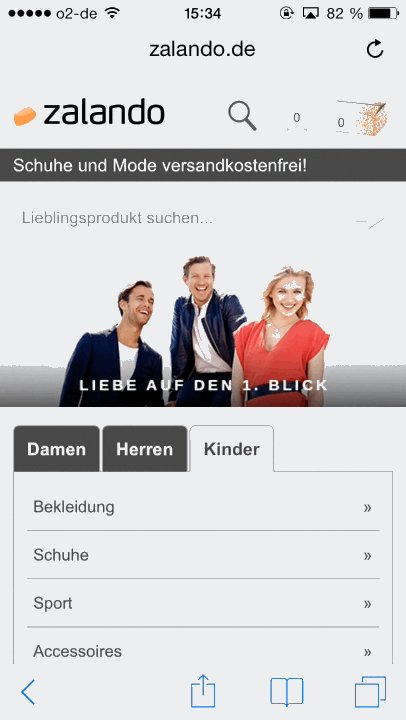
Tab / Paneled Menu
Navigationsart bei der die Primäre Navigationsebene als Tabs dargestellt wird.
Zur Website

Accordeon
Ein Navigationskonzept, bei dem sich die zweite Navigationsebene unter einem Akkordeon versteckt.
Zur Website

Custom Menu
Eine etwas exotische Navigationsmischung aus Slide-Down und Gridview Elementen.
Zur Website

Nützliche jQuery-Plugins und CSS-Techniken für die responsive Navigation
Wer sich für eine geeignete responsive Navigation entschieden hat, kommt mit diesen Javascript- und CSS-Lösungen technisch schnell an den Start und kann seine responsive Navigation gleich mal ausprobieren. Und wer Schritt für Schritt lernen will, wie man eine reponsive Website komplett neu erstellt, dem sei das detaillierte Responsive-Webdesign-Tutorial von Chris Anastasiades empfohlen. Viel Spass und Erfolg!
Trunk.js
http://www.roblukedesign.com/trunk/trunk.html
SlickNav
http://slicknav.com/
FlexNav
http://jasonweaver.name/lab/flexiblenavigation/
SmartMenus
http://www.smartmenus.org/
Sidr
http://www.berriart.com/sidr/
jPanelMenu
http://jpanelmenu.com/
jQuery Navobile
http://madebymade.github.io/jquery-navobile/
Slidebars
http://plugins.adchsm.me/slidebars/
Mmenu
http://mmenu.frebsite.nl/
slimMenu
http://adnantopal.github.io/slimmenu/